15 راهکار برای بهبود Core Web Vitals
شنبه, 26 اسفند 1402

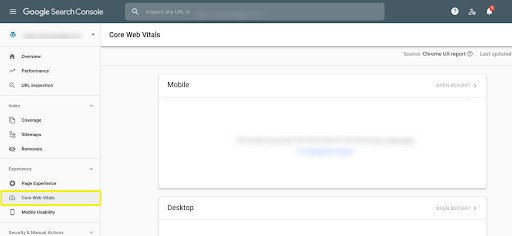
ممکن است که یک طراحی سایت وردپرسی یا طراحی سایت فروشگاهی انجام داده اید و داخل سرچ کنسول خود ارور Core Web Vitals را دیده باشید باید بدانید که گوگل به پارامتر سرعت بسیار اهمیت میدهد در این خصوص به شما پیشنهاد میکنیم مقاله تاثیر سرعت بر سئو را مطالعه نمایید. عوامل بسیار زیادی ممکن است باعث به وجود آمدن مشکل Core Web Vitals شده باشد با ما همراه باشید تا 15 راهکار برای بهبود Core Web Vitals به شما بدهیم.
Core Web Vitals دقیقا چیست؟
در سال 2020، گوگل core web vitals را به عنوان ابزاری برای رتبه بندی بهتر وب سایت ها برای کاربران معرفی کرد. موارد حیاتی وب اصلی سرعت بارگذاری، واکنش پذیری و ثبات بصری وب سایت شما را اندازه گیری و ارزیابی می کند. هر چه امتیاز بهتری در این موارد کسب کنید. صفحه شما رتبه بهتری خواهند گرفت.
کاربران وب به سرعتی که می توانند با یک صفحه تعامل داشته باشند اهمیت می دهند، این دقیقاً همان چیزی است که شاخص های اصلی وب اندازه گیری می کنند. در حال حاضر سه مورد اصلی وب وجود دارد.
- بزرگترین بخش محتوایی (LCP): عملکرد بارگذاری سایت شما
- تغییر چیدمان (CLS): ثبات بصری سایت شما
- اولین اطلاعات دریافتی (FID): اولین چیزی که کاربر دریافت میکند
اگر برای یادگیری و درک این نکات حیاتی وب وقت بگذارید، مفید خواهد بود. آنها نقش اساسی در عملکرد وب سایت وردپرس شما دارند. هنگامی که بدانید بخش های حیاتی وب شما چگونه رتبه بندی می شوند، امتیازات برای وب سایت شما به چه معناست، و یاد گرفتید که چگونه آنها را بهبود ببخشید، شاهد بهبود رتبه سایت خود و تعامل با کاربران خواهید بود. پیشنهاد میکنیم تا مقاله عوامل اثر گذار بر سرعت سایت را مطالعه نمایید.

نکاتی برای بهبود Core Web Vitals
در ادامه به نکاتی در جهت بهبود Core Web Vitals خواهیم پرداخت با ما همراه باشید.
1. LCP را درک کنید
LCP یا بزرگترین محتوای صفحه به طور مستقیم به سرعت بارگذاری صفحه اشاره نمی کند، بلکه به سرعت بارگذاری حس شده کاربر اشاره دارد و به مدت زمانی که کاربر احساس می کند تمام محتوا بارگذاری شده است، اشاره دارد.
ممکن است محتوایی در صفحه شما وجود دارد که بارگذاری آن بیشتر طول بکشد و امتیاز LCP شما تحت تأثیر آن محتوا قرار نگرفته باشد. بزرگترین محتوای صفحه مدت زمان بارگذاری اولین و بزرگترین عناصر تأثیرپذیر را در وب سایت شما اندازه گیری می کند. این عنصر می تواند یک تصویر، یک بلوک متن یا یک بخش کد باشد.
زمان بارگذاری صفحه به صورت مرحله ای امتیازدهی می شود، بنابراین محتوای اولیه باید به سرعت بارگیری شود. هرچه این محتوا زودتر بارگذاری شود، LCP شما بهتر خواهد بود و کاربران شما هنگام بازدید از وب سایت شما تجربه کاربری بهتری خواهند داشت.

2. بهبود LCP و تاثیر آن
در حالت ایده آل، امتیاز LCP زیر 2.5 ثانیه مناسب میباشد. هرچه محتوای اولیه زودتر بارگیری شود و به کاربر نشان داده شود کاربر تجربه کاربری بهترین از سایت شما پیدا میکند.
برای اینکه بتوانید امتیاز LCP خود را بهبود ببخشید و آن را کمتر از 2.5 ثانیه کنید، بهتر است تا تصویر کوچکتری را انتخاب کنید که حجم و کیفیت آن کمتر باشد. اگر امتیاز شما تحت تاثیر متن قرار گرفته است بهرت است با تکه تکه کردن متن با سربرگ آن را کاهش دهید.
موارد پیشنهادی برای بهبود
- تصویر LCP خود را کش کنید
- فشرده سازی تصویر تا 85%
- از افزونه ها برای حذف جاوا اسکریپت و CSS استفاده نشده استفاده کنید
- تصویر را به کمک CDN ارائه دهید
- تصویر را حذف کنید
- منابع مسدودکننده رندر را حذف کنید
- بهینه سازی فونت ها
3. FID خود را درک کنید
FID زمان اولین تعامل کاربر با سایت را بررسی میکند به عنوان مثال زمانی که کاربر بر روی یک لینک کلیک میکند چقدر طول میکشد تا به صفحه جدید برود. در حالی که Largest Contentful Paint زمان بارگذاری را اندازه گیری می کند، FID بر سرعت تعامل کاربر با محتوای وب سایت شما تمرکز می کند.
این معیار تعامل کاربر با صفحات وب سایت شما را نشان می دهد و تعیین می کند که مرورگر چه مدت طول می کشد تا به تعاملات آنها پاسخ دهد. این تعاملات می تواند کلیک بر روی یک پیوند، ضربه زدن روی یک دکمه یا استفاده از فرم ارسال باشد.
اگر زمان زیادی طول بکشد تا یک لینک قابل کلیک شود، اگر مجبور شوند پس از پر کردن یک فرم منتظر بارگذاری یک صفحه بمانند، یا اگر وب سایت شما به دلیل عناصر بارگذاری پیچیده در وب سایت شما عقب بماند، امتیاز FID شما کاهش خواهد یافت.
نمرات بالای FID می تواند منجر به ناامیدی کاربرانی شود که می خواهند در وب سایت شما کار کنند. برای کسب امتیاز FID خوب، باید امتیازی کمتر از 100 میلی ثانیه کسب کنید.

4. CLS خود را درک کنید
تغییر چیدمان تجمعی یا CLS ، تغییرات طرح بندی را که کاربر ممکن است در طول بارگذاری وب سایت شما تجربه کند، اندازه گیری میکند. این جا به جایی های غیرمنتظره زمانی اتفاق میافتد که عناصر مختلف در صفحه وب شما به صورت تکه تکه بارگذاری میشوند و عناصر را جا به جا میکنند.
هر زمان که تبلیغات، تصاویر، ویدیوها یا فونتهایی داشته باشید، که در زمانهای مختلف بارگیری میشوند و میتوانند کوچک و بزرگ شوند یعنی در ابتدا به یک شکل نمایش داده میشوند پس از آن به شکل اصلی خود میرسند، اندازه آنها به طور چشمگیری تغییر کند. به همین دلیل، یک کاربر می تواند روی چیزی که قصد انجام آن را نداشت کلیک کند، که می تواند آزاردهنده و خسته کننده باشد.
اگر این تغییر اتفاق بیفتد و کاربر شما روی چیز دیگری کلیک کند، می تواند تصمیم بگیرد که وب سایت شما را ترک کند و گزینه بهتری را جستجو کند. بنابراین، برای جلوگیری از این تغییر، بهتر است امتیاز جابجایی چیدمان کمتر از 0.1 داشته باشید تا از این موضوع جلوگیری کنید و تجربه کاربری خوبی ارائه دهید.
5. رهکار هایی برای بهبود CLS
- تمام ابعاد را برای تصاویر، ویدئوها، تبلیغات و غیره مشخص کنید.
- فونت ها را روی سرور محلی خود میزبانی کنید و پیش بارگذاری را آزمایش کنید
- از انتقال CSS برای انیمیشن های خود به جای ویژگی های ارتفاع و عرض استفاده کنید
- تحویل CSS را بهینه کنید
- جاوا اسکریپت را به تاخیر بیاندازید تا از محتوای جدید جلوگیری کنید، مگر اینکه توسط کاربر راه اندازی شود

6. میزبان هاست خود را بررسی کنید.
میزبان هاست شما تاثیر بسیار مستقیمی بر عملکرد سرعت سایت شما دارد سعی کنید تا از یک سرویس دهنده خوب سرویس دریافت کنید. همچنین سعی کنید که سرویس را بر مبنا نیازتان تهییه کنید به عنوان مثال اگر سایتی با روزانه 1000 کاربر دارید بهتر است از سرویس ها اختصاصی یا VPS استفاده نمایید.
7. تصاویر را بهینه کنید.
یکی از دلایل مهم کاهش امتیاز Core Web Vitals ، تصاویر بسیار بزرگ در صفحه فرود است. بسیاری از مدیران وب سایت تصاویر زیبا و با وضوح بالا را برای اضافه کردن به وب سایت خود انتخاب می کنند، اما این باعث می شود سرعت بارگذاری به طور قابل توجهی کاهش یابد.
این مشکل برای کاربران دستگاه های تلفن همراه بدتر می شود زیرا وب سایت شما تلاش می کند تا تصویر را به طور خودکار روی صفحه موبایل بازدیدکننده قرار دهد. برای رفع این مشکل، می توانید اندازه تصویر خود را کاهش دهید یا آن را در صفحه وب خود به پایین تر منتقل کنید.
8. هر عنصر مسدود کننده رندر را حذف کنید
عناصر مسدود کننده رندر باعث بالا رفتن زمان بارگذاری برای وب سایت شما می شود، زیرا آنها ابتدا عوامل دیگر را از بارگذاری مسدود می کنند. این کاهش سرعت باعث کاهش امتیاز Core Web Vitals وب اصلی شما می شود و می تواند تجربه کاربری بدی را در سایت شما ایجاد کند.
منابع مسدودکننده رندر معمولاً با تأخیر در جاوا اسکریپت قابل رفع هستند. برای کاهش یا غیرفعال کردن این تنظیمات در افزونه کش خود، می توانید کد را بهینه کنید و "اعمال تاخیر" را اعمال کنید. شما همچنین میخواهید این کار را برای CSS انجام دهید، و اکثر افزونههای کش گزینههایی را برای بهینهسازی تحویل و ایجاد نسخه بازگشتی در اختیار شما قرار میدهند. (این مشکل عمداتا بر روی وب سایت های وردپرسی قابل مشاهده اند)

9. اتصال به CDN (شبکه تحویل محتوا)
CDN ها خدمات تحویل اطلاعات شخص ثالثی هستند که از سرورهای مختلف در سراسر جهان محتوا وب سایت شما را میتوانند به کاربر ارائه دهند. بسته به اینکه کدام CDN را انتخاب می کنید، می تواند بار روی وب سایت شما را کاهش دهد تا زمان بارگذاری سایر عناصر در وب سایت شما بهبود یابد.
به طور معمول، یک کاربر از سایت شما بازدید می کند و مستقیماً از طریق مرورگر خود به سرور اصلی متصل می شود و سپس تمام فایل های لازم برای وب سایت شما را دانلود می کند. متأسفانه، این فرآیند میتواند منجر به مشکلاتی برای کاربرانی شود که ممکن است دور از سرور اصلی شما قرار داشته باشند و در نتیجه زمان بارگذاری طولانیتر، نرخ پرش بالاتر و نرخ تبدیل ضعیف را به همراه دارد.
وجود یک CDN کاربر را از طریق سروری نزدیک به آنها به سایت شما متصل می کند، که به سایت شما امکان می دهد سریعتر بارگذاری شود و فشار کمتری بر سرور اصلی شما وارد کند. استفاده از CDN همچنین می تواند:
- سایت خود را در برابر حملات مقاوم کند
- رتبه سئوی را بهبود ببخشد
- بهبود تجربه کاربری
- بار سرور شما را کاهش دهد
10. از ابزارهایی برای نظارت بر موارد حیاتی وب اصلی خود استفاده کنید
Google طیف گستردهای از ابزارها را برای کمک به اندازهگیری سرعت سایت برای شما آماده کرده است که یکی از این ابزار ها PageSpeed Insights است که بر مبنا گوگل لایت هاوس کار میکند. این ابزار گزارش های شما را یکپارچه می کند و توصیه های متعددی را برای بهبود تجربه کاربر ارائه می دهد. تنها چیزی که برای انجام موفقیت آمیز این کار نیاز دارید این است که صفحه وب PageSpeed Insights را باز کنید و URL وب سایت خود را وارد کنید. برای آشنایی بیشتر با این ابزار محتوا همه چیز در مورد گوگل لایت هاوس (Google Lighthouse) را مطالعه نمایید.

11. کد های جاوا اسکریپت را بهینه کنید
وب سایت شما باید تمام کدهای موجود در وب سایت شما را هنگام بارگیری آنالیز و پردازش کند و زمانی که CSS یا جاوا اسکریپت خارجی را پیاده سازی می کنید، این تجزیه و تحلیل متوقف می شود.
تجزیه و تحلیل دوباره شروع نمی شود تا زمانی که سرور جاوا اسکریپت را دانلود کند، بنابراین بارگیری تمام عناصر دیگر را مسدود می کند و در نتیجه FCP و LCP شما را به تاخیر می اندازد. برای رفع این مشکل، میتوانید از مسدود کردن رندر برای به تعویق انداختن افزونههای جاوا اسکریپت و CSS استفاده کنید.
میتوانید مسدود کردن CSS را با «کوچک کردن CSS» کاهش دهید. این اصطلاح به حذف فاصله ها، نظرات و تورفتگی های غیر ضروری در کد اشاره دارد. با کوچک کردن داده ها، کد می تواند سریعتر بارگیری شود. همچنین در بهترین روش شما این است که بررسی کنید تا مطمئن شوید که CSS طولانی از افزونه ها و تم هایی که ممکن است حذف نصب کرده اید نداشته باشید، زیرا این موارد می توانند زمان دانلود را کاهش دهند. مشابه فرآیند کوچک سازی CSS، میتوانید جاوا اسکریپت را نیز کوچک کنید. پلاگین های جاوا اسکریپت شما فضای اضافی و داده های زیادی در خود دارند، بنابراین با حذف این عناصر، زمان بارگذاری خود را بهبود می بخشید.
12. دومم سایز یا DOOM خود را کم کنید
با نگاه کردن به پشت پرده سایت، ممکن است متوجه شوید که تکههای بزرگی از کد به نام DOOM دارید، که ممکن است زمان زیادی طول بکشد تا بارگذاری شوند. این موضوع در ادامه ممکن است کوجب بلاکینگ سورس شود.
13. زمان پاسخ سرور را کاهش دهید
هر زمان که مرورگر شما درخواستی را به سرور ارسال می کند، سرور شما با بسته درخواستی پاسخ می دهد. هر چه مرورگر شما بیشتر طول بکشد تا پاسخ را دریافت کند، زمان بیشتری برای بارگذاری وب سایت شما نیاز است.
میزبانی وب سریع هم قدرتمند و هم برای یک طراحی سایت شرکتی با بارگذاری سریع ضروری است. با این حال، اگر زمان پاسخ سرور شما قابل توجه باشد، هیچ پیشرفت دیگری قادر به بهبود سرعت بارگذاری نخواهد بود. برای بهینه سازی پاسخ سرور خود، می توانید:
سرور خود را با انتخاب بهترین هاست بهینه کنید
از CDN (شبکه تحویل محتوا) استفاده کنید که محتوای شما را در نزدیکی سرور کاربر ذخیره می کند تا زمان پاسخگویی سرور را بهبود بخشد.
14. مشکلات بالقوه رندر سمت مشتری را شناسایی کنید
بسیاری از عناصر موجود در سایت وردپرس شما از رندر سمت مشتری استفاده می کنند. یک مثال از این حالت زمانی است که کاربر برای یک سایت ثبت نام می کند و باید دو بار رمز عبور را وارد کند، اما اگر رمز عبور در هر دو کادر یکسان نباشد، حتی قبل از زدن ارسال یک علامت هشدار دریافت می کند. این رندر سمت مشتری ربطی به عملکرد سایت شما ندارد اما می تواند بر بارگذاری شما تأثیر بگذارد.
بسیاری از توابع مختلف مشابه این وجود دارد که برای کاربر مفید است اما در صورت وجود جاوا اسکریپت می تواند بر LCP شما تأثیر بگذارد. برای حل این مشکل، میتوانید سایت خود را بهینه کنید تا تأثیرات این امر بر زمان بارگذاری به حداقل برسد.
میتوانید جاوا اسکریپت را به حداقل برسانید تا حجم دادهها را کاهش دهید و محتوای بلااستفاده را به تعویق بیندازید. همچنین می توانید پیش رندرینگ را پیاده سازی کنید که LCP را بهبود می بخشد.

15. بهینه سازی تصاویر و اضافه کردن ابعاد
سعی کنید تا حجم تصاویر را کم کنید و با فرمت مناسب قرار دهید در این خصوص میتوانید به مقاله بهترین فرمت عکس برای وب سایت مراجعه نمایید. اگر تصاویری در وب سایت خود دارید که عرض و طول آنها مشخص نشده است، امتیاز CLS شما می تواند افزایش یابد. صفحات وب شما از بالا به پایین بارگیری می شوند، که فضای خالی به اندازه تصویر شما در صفحه باقی می ماند، اما اگر اندازه آن مشخص نشده باشد، این فضای خالی می تواند باعث شود که محتوا در حین بارگذاری جابجا شود.
برای جلوگیری از این تغییر، باید ویژگی های طول و عرض را به کد اضافه کنید تا مطمئن شوید که فضای مناسب در ابتدا فراهم شده است. سپس، همانطور که صفحه بارگذاری می شود، محتوا در جای خود باقی می ماند و به کاربر اجازه می دهد تا دقیقاً با موارد مورد نظر خود تعامل داشته باشد.
جمع بندی
در این محتوا 15 راهکار برای بهبود Core Web Vitals به شما معرفی کردیم اگر که قصد طراحی سایت در تهران را دارید میتوانید برای مشاوره رایگان با کارشناسان ما ارتباط برقرار کنید.
آخرین مقالات
Next js چیست و تفاوت آن با React کدام بهتر است؟
ادامه مطلب
همه چیز در مورد ایندکسینگ (indexing)
ادامه مطلب
اصول محتوا نویسی چگونه یک مقاله خوب بنویسیم؟
ادامه مطلب
آموزش جامع گوگل آنالیتیکس 4 (GA4)
ادامه مطلب
راهنمای قدم به قدم دریافت اینماد
ادامه مطلب
آموزش جامع آخرین نسخه گوگل سرچ کنسول (search console)
ادامه مطلب
فریم ورک ری اکت (React)
ادامه مطلب
محتوای تکراری چیست و رفع مشکل آن
ادامه مطلب
افزایش زمان باقی ماندن کاربر بر روی سایت با سه تکنیک ساده
ادامه مطلب
رفع 6 ارور متداول در وردپرس
ادامه مطلب

ارسال پاسخ