همه چیز در مورد گوگل لایت هاوس (Google Lighthouse)
سه شنبه, 14 آذر 1402

Google Lighthouse یکی از ابزارهای رایگان گوگل است که به شما کمک می کند تا کیفیت صفحات وب سایت خود را بهبود بخشید. این ابزار صفحات سایت شما را از نظر عملکرد (Performance)، دسترسی (Accessibility)، سئو (SEO) و بهترین شیوه ها و یا استفاده از روش های جدید برای طراحی (Best Practices) بررسی می کند و پیشنهاداتی ارائه می دهد تا بتوانید این جنبه ها را بهبود بخشید.
چه کسانی میتوانند از گوگل لایت هاوس استفاده نمایند؟
چه یک توسعه دهنده وب، سئو کار یا صاحب وب سایت باشید، Google Lighthouse می تواند به شما کمک کند تا تجربه و عملکرد کلی وب سایت خود را افزایش دهید. گوگل این قابلیت را در دسترس گذاشته است تا همه افراد بتوانند از این ابزار برای بهبود سایتشان استفاده نمایند. فقط کافیست تا بدانید هر یک از پارامتر ها چیست و گوگل چه مواردی را مورد بررسی مینماید. در ادامه به نحوه عملکرد Google Lighthouse و نحوه استفاده از آن خواهیم پرداخت.

Google Lighthouse چگونه کار می کند؟
Google Lighthouse با انجام بررسی برای چهار دسته اصلی بهینه سازی سایت کار می کند. و این چهار دسته اصلی را بررسی مینماید Performance یا عملکرد صفحه وب، Accessibility دسترسی به صفحه مورد نظر، SEO سئو صفحه مورد نظر، Best Practices یا بهترین شیوه ها و یا استفاده از روش های جدید برای طراحی هر یک از این دسته ها مورد های بیشتری را در خود جای داده اند.
موارد مورد بررسی گوگل لایت هاوس
1. عملکرد یا Performance
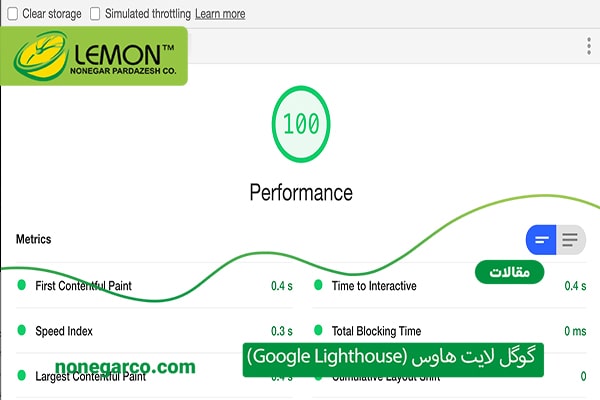
در این بررسی عملکرد و Performance، Lighthouse سرعت بارگذاری یک صفحه وب یا وب سایت و سرعت دسترسی کاربران به آن را اندازه گیری می کند. خود عملکرد بر مبنا پنج معیار سرعت اندازه گیری میشود. و میانگین آن به شکل یک عدد از بین 0 تا 100 نشان داده میشود. این پنج معیار سرعت از این قرار است.
- First Contentful Paint (FCP) : این معیار به معنی اولین مطلب یا اولین تصویری است که کاربر در زمان باز کردن صفحه مورد نظر میبیند.
- LCP) Largest Contentful Paint): این پارامتر نشان دهنده زمانی است که نیاز است تا بزرگ ترین المان یک صفحه لود شود حال این المان ممکن است یک بلوک متن باشد و یا یک تصویر
- TBT) Total Blocking Time): مدت زمانی را که یک صفحه از واکنش به ورودی کاربر مسدود می شود، مانند کلیک ماوس اندازه گیری می کند.
- (CLS) Cumulative Layout Shift: تغییرات طرح بندی را که هنگام دسترسی کاربران به یک صفحه رخ میدهد، اندازه گیری میکند. زمانی که یک صفحه لود میشود به علت نوع طراحی سایت ممکن است المان های صفحه دچار پرش شوند.
- Speed Index (SI): این پارامتر به معنی سرعت بارگذاری شدن تمامی صفحه است.
لایت هاوس پس از بررسی موارد فوق یک امتیاز میانگین بین 0 تا 100 به شما میدهد که اگر امتیاز شما بین 90 الی 100 باشد صفحه شما در بهترین و بهینه ترین وضعیت قرار دارد بین 50 تا 89 نیاز به بهبود دارد زیر این عدد ضعیف است و حتما نیاز به بهبود دارد. همچنین Lighthouse پیشنهاداتی در خصوص بهینه سازی موارد فوق هم به شما ارئه میدهد تا بتوانید صفحات مورد نظرتان را بهبود ببخشید. پیشنهاد میکنیم تا در خصوص آشنایی بیشتر با سرعت سایت مقاله عوامل موثر بر سرعت سایت را حتما بخوانید.

2. قابلیت دسترسی یا Accessibility
تست دسترس پذیری Lighthouse تجزیه و تحلیل میکند که کاربران سایت در زمان دیده شدن صفحات چگونه به بخش های دیگرد سایت دسترسی دارند این پارامتر بیشتر بر روی لینک ها، رنگ ها و دکمه ها تمرکز دارد. همچنین ALT یا توصیف تصاویر را میخواند تا اگر زمانی عکس بارگذاری نشد با نشان داده شدن توصیف عکس به کاربر، کاربر بتواند از موضوع عکس مطلع شود.
همچون پارامتر عملکرد نیز در این بخش لایت هاوس بین 0 تا 100 به شما امتیاز میدهد که قاعداتا هرچه امتیاز شما بیشتر باشد بهتر است.
3. بهترین شیوه ها یا Best Practices
بررسی بهترین شیوه ها یا Best Practices در Google Lighthouse بررسی می کند که آیا صفحه شما بر اساس استانداردهای مدرن توسعه وب ساخته شده است یا خیر. این پارامتر ها از این قرار است.
- بارگیری منابع از سرورهای امن با HTTPS. یا به عبارتی دیگر فعال بودن ssl
- همه تصاویر با نسبت تصویر صحیح و با وضوح مناسب نمایش داده می شوند یا به عبارتی دیگر وضوح تصاویر مناسب است.
- تمامی کتابخانه های جاوا اسکریپت ایمن و عاری از هر گونه آسیب پذیری هستند.
- صفحه دارای doctype HTML است.
- سیاست امنیتی محتوا (CSP) در برابر حملات اسکریپت بین سایتی (XSS) موثر است.
- صفحه عاری از هرگونه خطای مرورگر است.
- صفحه عاری از چارچوب ها و API های منسوخ شده است.
- سایت دارای نقشه یا site map است.
- صفحه فاقد مشکلاتی است مانند اشکالات درخواست شبکه، اقدامات امنیتی ناکافی، و سایر مشکلات مرورگر است.
- رمز گذاری صفحه با meta charset tag تنظیم می شود.
- صفحه به کاربران اجازه می دهد تا رمز عبور را در قسمت رمز عبور قرار دهند. البته برای سایت هایی که قابلیت ورود دارند.
- صفحه با مسدود کردن درخواستهای مجوز اعلان در بارگذاری صفحه، تجربه کاربری خوبی ایجاد می کند به عبارتی دیگر صفحه در زمان لود پیام های زیادی را به کاربر نشان نمیدهد همچون پاپ آپ و ...
همه این عوامل امتیاز شما را از 100 تعیین می کند.

4. سئو یا بخش SEO
گوگل لایت هاوس صفحه شما را بر مبنا موارد سئو فنی بررسی مینماید البته باید بدانید که در این بخش فقط سئو فنی لحاظ میگردد و سئو داخلی یا سئو خارجی مورد بررسی قرار نمیگیرد.
این پارامتر موارد زیر را بررسی مینماید:
- صفحه وب شما سازگار با موبایل است یا به عبارتی دیگر mobile friendly است.
- صفحه دارای یک داده ساختار مند (structured data) معتبر است.
- لینک های داخلی قابلیت دسترسی دارند.
- صفحه دارای یک ویژگی hreflang معتبر است.
- فیلد های عنوان و توضیحات متا پر شده اند. متا دیسکریپشن و متا تایتل
- صفحه قابلیت ایندکس شدن دارد.
- فایل Robots.txt معتبر است.
- صفحه مورد نظر بدون مشکل باز میشود و در زمان پاسخ HTTP 200 میدهد. (این پاسخ زمانی داده میشود که صفحه مورد نظر بدون مشکل لود میشود.)
- صفحه دارای کد معتبر canonical است.
- لینک ها در یک صفحه با متن توصیفی دارند یعنی لینک بر روی متن داده شده است.
- تصاویر موجود در یک صفحه دارای متن های جایگزین تصویر هستند به عبارتی دیگر تمامی عکس ها alt دارند.
- صفحه دارای یک متا تگ Viewport با عرض یا مقیاس اولیه است.
پس از بررسی موارد گفته شده google Lighthouse یک امتیاز از 100 به شما میدهد البته در نظر داشته باشید که این امتیاز در خصوص سئو کامل نیست و شما باید موارد سئو داخلی و سئو خارجی را خودتان و یا به کمک های ابزار های دیگر ببرسی نمایید. اگر می خواهید وب سایت شما در گوگل رتبه بهتری داشته باشد، باید مطمئن شوید که برای تمام جنبه های سئو بهینه شده است. پیشنهاد میکنیم تا حتما مقاله تاثیر سرعت بارگذاری بر سئو سایت را مطالعه کنید تا در مورد تاثیر سرعت بر سئو کاملا مطلع شوید.
نحوه استفاده از گوگل لایت هاوس یا فانوس دریایی گوگل
اکنون که میدانید Google Lighthouse چیست و چگونه کار میکند، حال قصد داریم تا روش استفاده از آن را به شما آموزش دهیم. شما به دو طریق میتوانید از این ابزار قوی استفاده نمایید یکی دانلود افزونه این ابزار در مرورگر شما است و دیگری مراجعه به سایت PageSpeed Insights است.

استفاده از لایت هاوس با Chrome Extension
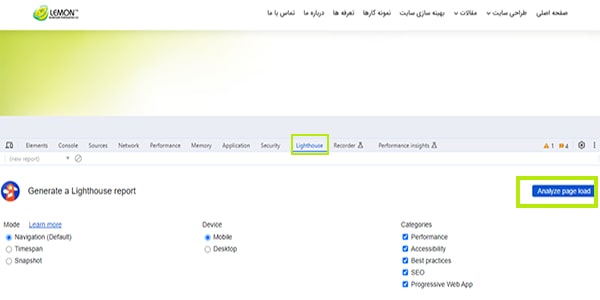
در مرورگر کروم خود سرچ کنید lighthouse extension به اولین لینک آورده شده وارد شوید و افزونه را نصب نمایید. پس از نصب افزونه صفحه ای که قصد بررسی آن را دارید باز کنید. سپس در هر نقطه از صفحه کلیک راست کرده و Inspect را بزنید. پس از کلیک میبینید که در آن یک بخش به نام Lighthouse اضافه شده است روی آن کلیک نمایید. حال بسته به آنالیزی که میخواهید ابزار بر روی سایت شما انجام دهد تیک گزینه ها را فعال یا غیر فعال کنید. در نهایت روی Analyze page load بزنید و صب کنید تا ابزار تست مورد نظر را بگیرد و گزارش را آماده کند.

استفاده از گوگل lighthouse با PageSpeed Insights
مورد بعدی که میتوانید از آن استفاده کنید PageSpeed Insights است پیش از هر چیزی باید بدانید که گوگل دسترسی این سایت را بر روی ای پی ایران بسته است به همین علت شما نیاز به عوض کردن ای پی خود دارید داخل گوگل سرچ کنید PageSpeed Insights وارد صفحه مورد نظر شوید حال شما یک کادر میبینید داخل کادر آدرس صفحه ای که قصد دارید از آن تست بگیرید را بگذارید دکمه تست را بزنید و صبر کنید تا گزارش تکمیل شود.
جمع بندی
در این مقاله به ابزار قدرمت مند فانوس دریایی گوگل یا google lighthouse پرداختیم امید است که این محتوا به شما کمک کرده باشد در خصوص دریافت مشاوره در مورد طراحی سایت شرکتی، طراحی سایت خبری، طراحی سایت فروشگاهی و یا انواع دیگر سایت ها میتوانید با ما ارتباط برقرار نمایید.
آخرین مقالات
Next js چیست و تفاوت آن با React کدام بهتر است؟
ادامه مطلب
همه چیز در مورد ایندکسینگ (indexing)
ادامه مطلب
اصول محتوا نویسی چگونه یک مقاله خوب بنویسیم؟
ادامه مطلب
آموزش جامع گوگل آنالیتیکس 4 (GA4)
ادامه مطلب
راهنمای قدم به قدم دریافت اینماد
ادامه مطلب
آموزش جامع آخرین نسخه گوگل سرچ کنسول (search console)
ادامه مطلب
فریم ورک ری اکت (React)
ادامه مطلب
محتوای تکراری چیست و رفع مشکل آن
ادامه مطلب
افزایش زمان باقی ماندن کاربر بر روی سایت با سه تکنیک ساده
ادامه مطلب
رفع 6 ارور متداول در وردپرس
ادامه مطلب

ارسال پاسخ