بخش های تشکیل دهنده یک سایت
یکشنبه, 13 اسفند 1402

اگر که قصد طراحی سایت شرکتی یا طراحی سایت فروشگاهی را دارید باید بدانید که یک وب سایت از چند بخش تشکیل شده است در ادامه به صورت کامل به این موضوع خواهیم پرداخت که یک وب سایت از چند بخش تشکیل شده است؟
چرا باید بدانیم وب سایت از چند بخش تشکیل شده؟
زیرا هر بخش سایت مهم است و یکی از دلایل موقیت سایت را تشکیل میدهد. اگر بخشهای حیاتی سایت شما مشکل داشته باشد نمی تواند به هدف خود، مانند جذب کاربران و تبدیل آنها به مشتریان و مشتریان وفادار، عمل کنید. برای یک سایت که قرار است موجب رشد کسب و کار شما شود این مشکل چیز خوبی نیست.

بخش های تشکیل دهنده سایت
1. سیستم مدیریت محتوا یا پنل
یکی از ضروری ترین بخش ها در هر وب سایت پنل مدیریت یا سیستم مدیریت محتوا است در زمان های قدیم تر که تازه وب سایت ها آمده بودند سایت ها به صورت استاتیک طراحی میشدند اما امروزه تمامی سایت ها به صورت داینامیک طراحی میشوند یعنی طراحی های ظاهری یک بار انجام میپذیرد و پس از آن یک بخش به نام پنل مدیریت در اختیار شما قرار میگیرد که میتوانید از آن بخش سایت خود را مدیریت نمایید.
این بخش مدیریتی قابلیت هایی همچون انتشار پست، انتشار محصول اگر که سایت فروشگاهی دارید انشار پروژه (برای سایت های شرکتی) و .... را در اختیار شما میگذارد.
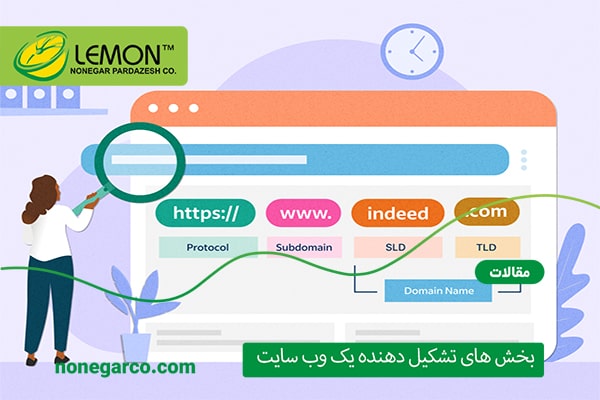
2. دامنه و هاست
مورد بعدی هاست و نام دامنه میباشد برای آنلاین کردن یک سایت در ابتدا نیاز به فضای میزبانی یا هاست دارید تا اطلاعات سایت بر روی آن ذخیره شود و سپس نیاز به یک دامنه دارید تا کاربران بتوانند به سایت شما دسترسی یابند. بدون آنها، هیچ سایتی به هیچ وجه در اینترنت قابل دسترسی نخواهد بود.
در صورتی که برای انتخاب نام دامنه خود با چالش مواجه هستید پیشنهاد میکنیم تا محتوا راهنمای انتخاب نام دامنه را مطالعه نمایید.

3. طراحی صفحه اصلی
ظاهر وب سایت شما یکی دیگر از اجزای مهم است. بازدید کنندگان در عرض نیم ثانیه تصمیم می گیرند که آیا وب سایت شما را دوست دارند یا نه، به معنای واقعی کلمه در نگاه اول. به همین دلیل، برای اینکه بهترین شانس موفقیت را به خود بدهید، نیاز به یک طراحی اصولی دارید.
اولین موردی که باید در نظر داشته باشید این است که چیدمان وب سایت اصولی باشد همچنین مهم است که بدانید طراحی وب سایت شما از چه مدلی است به عنوان مثال در طراحی سایت خبری چیدمان ها بیشتر شبیه به ستون های یک روزنامه یا مجله هستند اما در طراحی سایت آگهی چیدمان بر پایه آگهی ها میباشند.
4. هدر یا سربرگ وب سایت
وارد هر سایتی که شده باشید حتما هدر یا سربرگ را دیده اید این بخش میشود بالاترین بخش یک وب سایت که منو درون آن قرار دارد. یک هدر خوب باید دسترسی های مورد نیاز را برای شما فراهم نماید همچون تماس با ما، درباره ما، زبان های سایت (در صورتی که سایت چند زبانه است)، منوی ناوبری که دسترسی به بخش های دیگر سایت را فراهم مینماید، جستجو، لگو و دسترسی به صفحه اصلی این ها بخش های مورد نیاز در یک هدر است البته ممکن اس بعضی از سایت ها به نسبت نیازشان از بخش های کمتر و یا بیشتری استفاده نمایند.
5. محتوای اصلی وب سایت
بخش بعدی محتوای اصلی صفحه است که در هر صفحه این محتوا ممکن است متفاوت باشد. به عنوان مثال در بخش مقالات محتوای اصلی از یک پست، متن و عکس تشکیل شده است اما محتوای اصلی یک وب سایت شرکتی، معرفی کلی شرکت فوق میباشد.
هر صفحه در سایت شما باید هدف مشخصی داشته باشد. بنابراین، مسئولیت شما این است که از خود بپرسید که این هدف چیست و هر صفحه برای انجام آن برای بازدیدکنندگان خود به چه چیزی نیاز دارد.
محتوای صفحه باید به گونه ای تشکیل شده باشد که خواندن آن برای کاربران راحت باشد به همین علت بهتر است به روش زیر عمل نمایید.
- سرفصل ها
- پاراگراف ها
- لیست های نقطه ای یا عددی
- تصاویر
- جملات کوتاه و واضح

6. نوار کناری یا سایدبار عنصری اختیاری
سایدبار ها اغلب در سایت های فروشگاهی کاربرد دارند به عنوان مثال اکثر سایت های فروشگاهی بخشی دارند با عنوان فیلترها که میتوانید محصول ها را بر مبنا آن فیلتر نمایید. پیشنهاد میکنیم در خصوص امکانات سایت فروشگاهی محتوای لیست امکانات سایت فروشگاهی را مطالعه نمایید. اگر که قصد دارید تا امکانات بیشتری به سایت خود اضافه کنید و یا امکانات بیشتری را در اختیار کاربرانتان قرار دهید میتوانید از سایدبار یا نوار کناری استفاده کنید.
7. بخش پاورقی و یا فوتر سایت
تمامی سایت ها دارای پاورقی یا فوتر هم هستند این بخش جزو پایین ترین بخش یک وب سایت میباشد. که معولا در آن عناصری همچون مثال های زیر پیدا میشود.
- اطلاعات تماس: اگر که قصد دارید تا کاربران پس از خواندن مطالب شما با فردی در ارتباط باشند به بخش اطلاعات تماس احتیاج دارید فوتر مکان مناسبی است تا به آنها بگویید چگونه و کجا به شما دسترسی داشته باشند.
- پیوندهای رسانه های اجتماعی: مورد بعدی که میتواند در فوتر باشد لینک شبکه های اجتماعی شما است. ممکن است که بخواهید برای ارتباط مشتری با شما و یا دیدن خدمات یا عکس هایتان مشتریان را به شبکه های اجتماعی هدایت نمایید.
- بخش لینک ها: بسیاری از وب سایت ها برای بهینه سازی سایت از دسترسی سریع یا لینک ها استفاده مینمایند تا کاربران راحت تر به صفحات مهم سایتشان دسترسی داشته باشند.
- فرم تماس با ما: ممکن است بخواهید تا کاربران از طریق سایت و فرم با شما ارتباط برقرار کنند در این مورد استفاده از یک فرم در بخش پاورقی میتواند برای شما مفید باشد.
- فرم عضویت در خبرنامه: بسیاری از سایت های فروشگاهی برای مقاصد تبلیغاتی ایمیل مشتریان را جمع آوری میکنند ممکن است که بخواهید یک فرم عضویت در خبرنامه داشته باشید یا اطلاع از آخرین تخفیفات در آن صورت استفاده از یک فرم دیگر در بخش پاورقی میتواند برای شما مفید باشد.
طراحی واکنشگرا جزو ملزومات
آخرین بخش مهم یک وب سایت که می خواهیم در مورد آن صحبت کنیم، طراحی واکنش گرا یا ریسپانسیو است. این اصطلاح نوعی طراحی وب را توصیف می کند که به طور خودکار با اندازه های مختلف صفحه تنظیم می شود و استفاده از وب سایت شما را در انواع دستگاه ها از جمله حالت موبایل بهینه می کند.
جالب است که بدانید اکثر ترافیک یک وب سایت را کاربران موبایل تشکیل میدهند. به همین علت طراحی ریسپانسیو جزو ملزومات طراحی سایت است پیشنهاد میکنیم برای اطلاعات بیشتر در خصوص این نوع طراحی مقاله عوامل اثرگذار بر طراحی ریسپانسیو را مطالعه نمایید.
جمع بندی
همانطور که گفتیم یک وب سایت بخش های مختلفی دارد که هر یک وظیفه مشخصی را دارند.
- سیستم مدیریت محتوای شما کمک میکند تا راحت تر سایت را مدیریت نمایید.
- دامنه و هاست اولین بخش تشکیل دهنده یک وب سایت
- قالب اصلی سایت
- هدر وب سایت به بازدیدکنندگان کمک می کند
- محتوای اصلی سایت
- سایدبارها در صورت نیاز به اطلاعات بیشتر
- پاورقی بخش انتهایی یک وب سایت
- طراحی ریسپانسیو اطمینان می دهد که کاربران در همه دستگاه ها می توانند از سایت و محتوای شما لذت ببرند
مهم است که تمامی این بخش ها به درستی کار کنند تا یک وب سایت خوب تشکیل یابد چناچه قصد طراحی سایت در تهران را دراید میتوانید با کارشناسان ما تماس بگیرید تا به شما مشاوره دهند.
آخرین مقالات
Next js چیست و تفاوت آن با React کدام بهتر است؟
ادامه مطلب
همه چیز در مورد ایندکسینگ (indexing)
ادامه مطلب
اصول محتوا نویسی چگونه یک مقاله خوب بنویسیم؟
ادامه مطلب
آموزش جامع گوگل آنالیتیکس 4 (GA4)
ادامه مطلب
راهنمای قدم به قدم دریافت اینماد
ادامه مطلب
آموزش جامع آخرین نسخه گوگل سرچ کنسول (search console)
ادامه مطلب
فریم ورک ری اکت (React)
ادامه مطلب
محتوای تکراری چیست و رفع مشکل آن
ادامه مطلب
افزایش زمان باقی ماندن کاربر بر روی سایت با سه تکنیک ساده
ادامه مطلب
رفع 6 ارور متداول در وردپرس
ادامه مطلب

ارسال پاسخ