عوامل اثرگذار بر طراحی ریسپانسیو
چهارشنبه, 05 مهر 1402

در حال حاضر طبق آمار 65 الی 80 درصد کاربران یک سایت را کاربران موبایل تشکیل میدهند به همین خاطر سایت های طراحی شده باید بهینه و ریسپانسیو طراحی شوند تا کاربران موبایل بتوانند یک تجربه کاربری مناسب از سایت دریافت نمایند. فرض کنید در طراحی سایت فروشگاهی چقدر این موضوع مهم میباشد. طراحی یک وب سایت ریسپانسیو، که تجربه کاربری یکنواخت و بهینه را برای افرادی که از دستگاههای مختلف به وب سایت دسترسی دارند، فراهم میکند. عوامل زیر تأثیرگذار در طراحی وب سایت ریسپانسیو هستند.
اندازه و نوع دستگاه و تاثیر آن بر واکنش گرایی
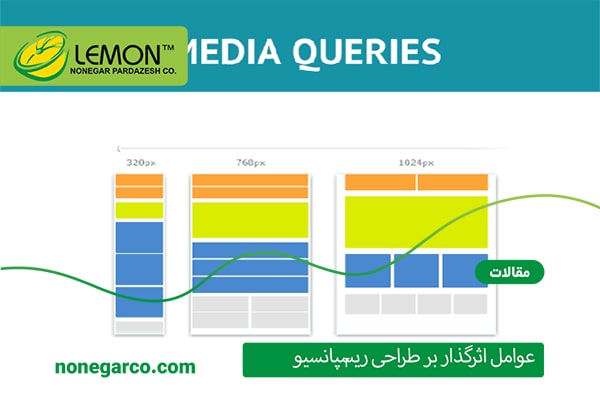
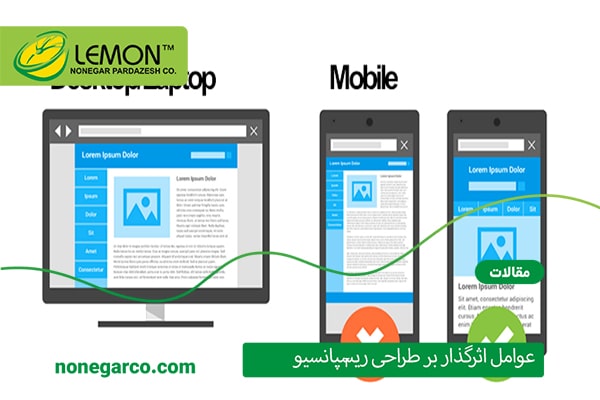
اندازه صفحه نمایش و نوع دستگاهی که کاربر از آن استفاده میکند، از جمله تلفن همراه، تبلت یا کامپیوتر، تأثیر زیادی بر طراحی سایت ریسپانسیو دارد. طراح باید مطمئن شود که وب سایت بر روی هر یک از این دستگاهها به درستی نمایش داده می شود و تجربه کاربری مناسبی فراهم میکند. اندازه ها باید به گونه باشد که از نظر عرض در گوشی های موبایل محتوا تمام عرض باشد و همچنین از کادر کنار نیز کمی فاصله داشته باشد.

استفاده از متا تگ viewport
کد viewport یک متا تگ یک خطی است که در هدر سایت قرار میگیرد و کاربرد آن تمام عرض کردن محتوا در گوشی های موبایل و نمایشگر ها میباشد از آنجایی که هر گوشی عرض متفاوتی را دارد به همین علت استفاده از این تگ در مراحل طراحی سایت ضروری است این کد از این قرار میباشد.
<meta name="viewport" content= "width=device-width, initial-scale=1.0">
نوع محتوا و سایز آن
در زمان طراحی سایت باید بگونه ای طراحی شود که بتوان در دستگاه های مختلف به خوبی نشان داده شود به عنوان مثال ممکن است که شما یک عکس به ابعاد 700 در 500 را بر روی سایت اپلود کنید این تصویر به صورت اتومات باید در گوشی های موبایل کوچک تر شود تا کاربر بتواند همه عکس را در یک صفحه بدون اسکرول ببیند.
رفتار و عادات کاربران را بشناسید
شما میتوانید با ابزار هایی همچون گوگل آنالیتیکس رفتار کاربران سایتتان را تحلیل کنید پیشنهاد میکنیم تا رزولیشن هایی که بیشتر با آنها کاربر دارید را بررسی نمایید تا مطمئن شوید که کاربران در رزولیشن به خصوص مشکلی ندارند. مثلاً بررسی اینکه کاربران چگونه و در کدام دستگاهها از وبسایت استفاده میکنند، به طراح کمک میکند تا تصمیمات بهتری در خصوص طراحی بگیرد.
سرعت بارگذاری صفحه و تاثیر آن بر ریسپانسیو
سرعت بارگذاری یکی از مهم ترین المان ها در ریسپانسیو بودن سایت میباشد به دو علت این مورد بسیار مهم است. یک اینکه اگر سایتی دیر لود شود ممکن است که به کاربر به درستی نشان داده نشود دلیل دوم این است که اگر سایتی دیر لود شود گوگل فایل ها را به صورت کامل دریافت نمیکند اما یعنی چه؟ گوگل برای دریافت کد ها و فایل های یک صفحه یکسری محدودیت زمانی دارد اگر که یک سایت بیش از اندازه کند باشد حالا به هر علتی در این صورت گوگل فایل هایی را که دیر تر دریافت میکند را missing میپندارد زمانی که سی اس اس یک صفحه و یا جی اس آن لود نشود در نتیجه گوگل صفحه فوق را فاقد واکنش گرایی اعلام میکند و در نتایج جستجو آن را تاثیر میدهد.
پیشنهاد میکنیم تا مطلب تأثیر طراحی سایت رسپانسیو بر روی بهبود سئو سایت را حتما مطالعه فرمایید.

Taptarget را رعایت کنید
بین عواملی که یک کاربر موبایل بر روی آن کلیک میکند باید فضای کافی وجود داشته باشد تا کاربر موبایل بتواند در صورت کلیک بر روی یک گزینه همان گزینه را باز نماید نه دیگر بخش ها را چنانچه سایت از این نظر استاندارد نباشد با مشکل Taptarget رو به رو میشود. برای آنکه سایت با مشکل Taptarget رو به رو نشود بهتر است تا بین المان ها 12 پیکسل فضای خالی وجود داشته باشد.
استفاده از تصاویر و آیکونهای مناسب
استفاده از تصاویر و آیکونهای مناسب با در نظر گرفتن اندازه و نوع دستگاه، یکی از عوامل کلیدی در طراحی ریسپانسیو است. تصاویر باید با دقت بهینه شوند تا در اندازهها و کیفیت های مختلف دستگاهها به درستی نمایش داده شوند.
تست و بهبود مداوم
با توجه به تغییرات مداوم در دستگاهها و تکنولوژی، طراحی ریسپانسیو نیازمند تست و بهبود مداوم است. باید از ابزارها و تست های مختلف برای بررسی عملکرد وب سایت در دستگاه های مختلف استفاده کرده و آن را بهبود داد. در این خصوص میتوانید از ابزار سرچ کنسول گوگل استفاده نمایید تا صفحه مورد نظر شما را تست کند و نتایج را به شما ارائه دهد.
محل قرارگیری محتوا
محل قرار گیری محتوا از نظر ریسپانسیو فنی حائز اهمیت نیست به عنوان مثال فرض کنید که یک هدر سه بخشی دارید از منو، آیکون و یک عکس اگر که این بخش ها فضای خالی زیادی بینشان باشد ممکن است از نظر کاربر سایت و بدون ریسپانسیو به نظر برسد البته این موضوع از نظر گوگل و یا موارد فنی مشکلی ندارد و فقط یک تجربه کاربری بد را انتقال میدهد به همین علت بهتر است تا از فضای صفحه سایتتان به خوبی استفاده نمایید.
در نهایت، طراحی ریسپانسیو نیازمند درک دقیق از نیازها و خواستههای کاربران و همچنین توانایی استفاده از تکنیکها و اصول طراحی است. به همین دلیل، مطمئن شوید که طراح وب سایت شما با این عوامل مؤثر آشنا و تجربه کافی را دارد.

اندازه فونت سایت
از نظر گوگل باید حداقل اندازه فونت سایت 12 پیکسل در گوشی های موبایل باشد کوچک تر از این اندازه خواندن مطلب برای کاربران موبایل را با سختی رو به رو میکند.
نتیجه گیری
طراحی یک وب سایت ریسپانسیو نیازمند درک عمیق از نیازها و رفتار کاربران در دستگاه های مختلف است. با توجه به اهمیت و انتشار گسترده دستگاه های هوشمند، توجه به این عوامل و اصول در طراحی وب سایت ضروری است تا تجربه کاربری بهینه و یکنواخت فراهم شود و کاربران با ارضای بیشتری از وب سایت شما بهره مند شوند.
آخرین مقالات
Next js چیست و تفاوت آن با React کدام بهتر است؟
ادامه مطلب
همه چیز در مورد ایندکسینگ (indexing)
ادامه مطلب
اصول محتوا نویسی چگونه یک مقاله خوب بنویسیم؟
ادامه مطلب
آموزش جامع گوگل آنالیتیکس 4 (GA4)
ادامه مطلب
راهنمای قدم به قدم دریافت اینماد
ادامه مطلب
آموزش جامع آخرین نسخه گوگل سرچ کنسول (search console)
ادامه مطلب
فریم ورک ری اکت (React)
ادامه مطلب
محتوای تکراری چیست و رفع مشکل آن
ادامه مطلب
افزایش زمان باقی ماندن کاربر بر روی سایت با سه تکنیک ساده
ادامه مطلب
رفع 6 ارور متداول در وردپرس
ادامه مطلب

ارسال پاسخ