ساختار سایت یا structured data چیست و بهینه سازی آن
شنبه, 21 بهمن 1402

ساختار وب سایت یا استراکچر دیتا آن بخشی از سایت است که معمولا در سئو و طراحی سایت دور از چشم میماند اما یک اشتباه در آن میتواند بسیار برای سئو سایت مضر باشد در ادامه با ما همراه باشید. تا به شما بگوییم ساختار سایت یا structured data چیست و بهینه سازی آن چکونه میباشد.
معماری سایت یا structured data چیست؟
ساختار سایت آن بخشی از سایت است که معمولا دیده نمیشد ساختار سایت بیشتر بخش هایش در کد های سایت جریان دارد بسیار مهم است که در طراحی سایت فروشگاهی یا هر نوع سایتی ساختار سایت آن به خوبی رعایت شده باشد از آنجایی که structured data در پس زمینه قرار دارد بیشتر اوقات بهینه سازی آن یا ایجادش از چشم ها دور میماند بهتر است تا پس از طراحی سایت یک سئو کار این موارد را چک نماید.
به کمک ساختار سایت صفحات وب سایت شما سازماندهی، متصل و گروه بندی می شوند. معماری سایت شما نحوه هدایت بازدیدکنندگان و موتورهای جستجو در سایت شما را کنترل می کند. این می تواند به آنها کمک کند به راحتی اطلاعات یا محصولاتی را که به دنبال آن هستند پیدا کنند یا نه.

چرا structured data با ساختار مناسب مهم است؟
دلیل اصلی اهمیت دادن به ساختار وب سایت، تجربه کاربری است. وقتی کار با سایت شما پیچیده باشد و پیدا کردن چیزها سخت باشد، بازدیدکنندگان ناامید می شوند و آنجا را ترک می کنند. این باعث افزایش نرخ پرش و کاهش درآمد می شود.
از طرف دیگر، یک معماری سایت که به خوبی اجرا شده است، یافتن محصولات، خدمات یا اطلاعات مورد نظر بازدیدکنندگان را آسانتر میکند. این یک جریان اطلاعات عالی را فراهم می کند و روابطی را بین صفحات به خوبی برقرار می کند. در نتیجه، یک ساختار خوب وب سایت، احتمال تبدیل شدن بازدیدکنندگان سایت به مشتری یا مشتری را به مشتریان وفادار افزایش می دهد.
علاوه بر این، زمانی که کاربران زمان زیادی را در سایت شما صرف می کنند و به نتایج جستجو باز نمی گردند، این یک سیگنال مثبت برای موتورهای جستجو است. این بدان معناست که سایت شما یک تجربه کاربر پسند ارائه می دهد، چیزی که موتورهای جستجو می خواهند به کاربران خود ارائه دهند. اگر آنها فکر می کنند که چنین است، آنها با رتبه بندی جستجوی بهتر به شما پاداش می دهند که به نوبه خود به معنای ترافیک بیشتر است.

مزایای ساختار سایت (structured data)
- خزیدن بهبود یافته: معماری خوب سایت، خزیدن سایت شما را آسان تر میکند و به اسپایدر های جستجوگر اجازه می دهد صفحات بیشتری را کشف کنند و همچنین محتوای جدید و تغییر یافته را سریع تر پیدا کنند.
- توزیع بهت: موتورهای جستجو به راحتی درک می کنند که چه چیزی در وب سایت شما اهمیت بیشتری دارد و بنابراین صفحات مناسب برای کلمات کلیدی مناسب رتبه بندی می شوند.
- انتشار اعتبار پیوند: مشابه موارد فوق. یک ساختار سایت خوب باعث می شود سیگنال های مثبت از بک لینک ها به خوبی در کل سایت شما پخش شود.
ارتباط موضوعی محتوا: صفحات و مقالات مرتبط با موضوع به یکدیگر پیوند داده می شوند و تخصص شما را در این زمینه نشان می دهند. - از زامبی شدن صفحات جلوگیری می کند: محتوایی که موضوعات مشابه را پوشش می دهد، متصل اما جدا باقی می ماند.
- کیفیت کلی سایت را افزایش می دهد: گوگل صفحات را نه تنها به تنهایی بلکه بر اساس وب سایتی که به آن تعلق دارند نیز ارزیابی می کند. بنابراین، هرچه سایت شما به طور کلی بهتر باشد، صفحات جداگانه رتبه بهتری خواهند داشت.
- اطلاعات اضافی را در نتایج جستجو ارائه می دهد: اگر گوگل سایت شما را به خوبی درک کند، ممکن است ویژگی های SERP مانند پیوندهای سایت را همراه با نتیجه جستجوی اصلی شما نشان دهد.
به طور خلاصه، ساختار سایت باعث می شود سایت شما برای کاربران و موتورهای جستجو آسان باشد که به لطف تجربه کاربری یا UX و SEO قوی برای افزایش ترافیک و درآمد مفید است.

عناصر معماری وب سایت شامل چه چیز هایی است؟
البته این سوال پیش می آید که بخشی از ساختار یک وب سایت چیست؟ چه عناصری معماری آن را تشکیل می دهند؟
- منوهای ناوبری: طبیعتا یکی از قسمت های اصلی منوی ناوبری است. مستقیماً بازدیدکنندگان را در سایت شما هدایت می کند و صفحات را به یکدیگر متصل می کند.
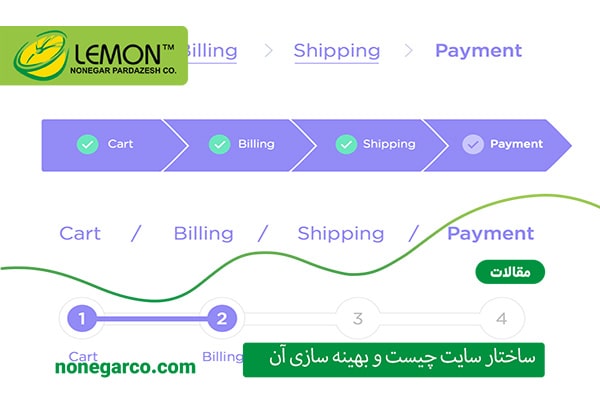
- Breadcrumbs : در صورتی که با آنها آشنایی ندارید، آن لینک های کوچک در بالای وب سایت ها هستند که مسیر صفحه فعلی را نشان می دهند.
- ساختار URL: فرمت URL های شما نیز بخشی از معماری وب سایت است و به ویژه برای موتورهای جستجو مهم است. ساختار یو آر ال باید به صورت اصولی باشد.
- دسته بندی ها: اینها یکی از راه های اصلی برای دسته بندی صفحات در سایت شما بر اساس موضوع هستند. بایگانی های دسته بندی همچنین مستقیماً به تمام پست های اختصاص داده شده است که در آن دسته بندی به خصوص قرار دارد.
- زیرمجموعه ها: راهی عالی برای تقسیم بیشتر موضوعات خود به حوزه های خاص تر.
- صفحات و پستها: آنها ایستگاههای اصلی بازدیدکنندگان شما در سفرشان از طریق سایت شما و همچنین اغلب جایی هستند که به آن وارد میشوند. آنها همچنین حاوی بیشتر پیوندهای داخلی هستند.
- سربرگ یا هدر: در بالای صفحات شما نمایش داده می شود و اغلب حاوی منوی ناوبری و نوار جستجو است که ابزار مهمی برای ساختار سایت شما هستند.
- پاورقی یا فوتر: پاورقی عنصری است که در بسیاری از سایت ها به خوبی استفاده نشده است که امکانات زیادی را برای ارائه کمک های اضافی به بازدیدکنندگان ارائه می دهد.
- نقشه سایت: یک نقشه سایت با ساختار مناسب ابزاری عالی برای فهرست کردن تمام صفحات سایت شما برای موتورهای جستجو و بازدیدکنندگان است.

انواع اصلی ساختار وب سایت
انواع مختلفی از ساختارها وجود دارد که می توانید برای وب سایت خود از آنها استفاده کنید. آنها تجربیات کاربری بسیار متفاوتی را ارائه می دهند و می توانید آنها را به دو دسته اصلی تقسیم کنید:
ازپر اهمیت به کم اهمیت: با صفحات عمومی تر شروع میشود و همانطور که عمیق تر می شوید به طبقه بندی های خاص تر تقسیم می شود.
از کم اهمیت به پر اهمیت: دقیقا برعکس. این نوع ساختارهای سایت با دسته های سطح پایین شروع می شوند و از آنجا یک سیستم می سازند.
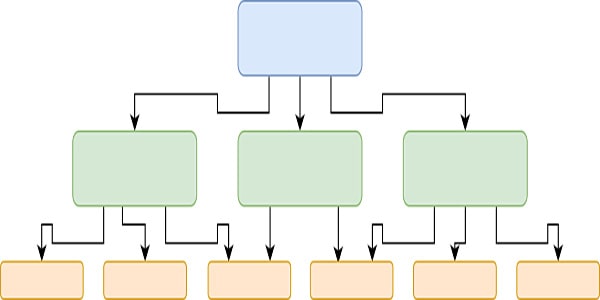
ساختار بر اساس سلسله مراتب
رایج ترین معماری وب سایت نوعی ساختار سلسله مراتبی است. این یک ساختار کلاسیک از بالا به پایین با صفحه اصلی در بالا، به دنبال آن صفحات سطح بالا، و سپس صفحات فرعی در زیر آن است. اغلب شکل هرم یا ریشه درخت را به خود می گیرد.
نمونه های عالی ساختار وب سایت سلسله مراتبی، سایتهای خبری هستند که صفحه اصلی خود را بر اساس دستهها تقسیم میکنند، که منجر به پستها و صفحات منفرد میشود.
سایت فروشگاهی نمونه دیگری هستند که با دستههای گسترده تر (شلوار، پیراهن، جوراب) شروع میشوند و سپس به طبق هبندیهای خاص تر و از آنجا به صفحات محصول می رسند.
ساختار سایت سلسله مراتبی برای اکثر انواع وب سایت ها کار می کند، که دلیل محبوبیت و رایج بودن آن نیز می باشد. تنها نقطه ضعف این ساختار سلسله مراتبی وب سایت این است که شما باید از قبل برای آن برنامه ریزی کنید و همیشه ایجاد تغییرات اساسی در آن پس از شکل گیری آسان نیست.

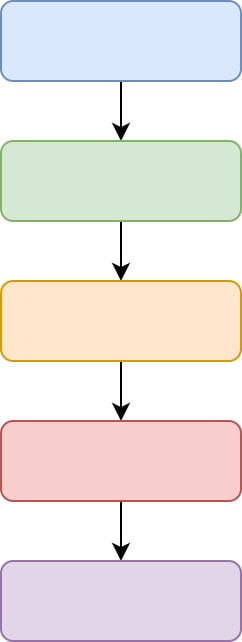
ساختار خطی
به این ساختار ترتیبی نیز گفته می شود و نسبتاً ساده است. این معماری است که شما قرار است از آن به شکلی ساده استفاده کنید و از یک ترتیب (یا دنباله) از پیش تعریف شده و منطقی پیروی می کند. به فرآیند ثبت نام برای یک برنامه وب، یک وب سایت تک صفحه ای، فرآیند بررسی یا دوره آنلاین فکر کنید.
در هر مورد، عناصر ناوبری اساساً فقط شما را به جلو و عقب حرکت می دهند و نه به قسمت های دیگر همان سایت. این همان چیزی است که ساختار وب سایت خطی در مورد آن است. به عنوان مثال بخش ثبت نام در یک طراحی سایت بیمه ای از این اشکال است.

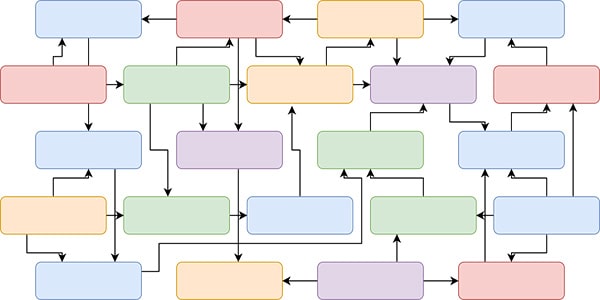
ساختار تو در تو
گاهی اوقات به این سبک ماتریکس نیز گفته می شود. این گزینههای زیادی را در اختیار کاربران قرار میدهد که کجا باید بروند و بهتر است از طریق پیوندهای داخلی یا قسمت جستجو، کمتر از طریق منوی پیمایش، پیمایش شود. روابط صفحه والد فرزند کمی وجود دارد، و در حالی که یک صفحه اصلی در دسترس است، هدف این است که به بازدیدکنندگان اجازه داده شود تا به سرعت و آسانی به بسیاری از مکانهای سایت بروند. یکی از معروف ترین وب سایت ها در این خصوص ویکی پدیا است.

چگونه ساختار وب سایت (structured data) خود بهینه کنیم؟
حال سوالی که پیش می آید این است که چگونه ساختار وب سایت خود را بهینه نماییم. برای آن، ابتدا باید روی برخی از اهداف مستقر شویم. همانطور که قبلا ذکر شد، عملکرد یک ساختار سایت عبارت است از:
- صفحات مرتبط با موضوع را با هم گروه بندی کنید
- مهمترین صفحات را تعیین کنید
- یک ساختار کاربر پسند ارائه دهید (ساختاری که پیچیدگی نداشته باشد)
وقتی ساختار را به درستی ساختید، کاربران باید بتوانند با حداکثر سه تا چهار کلیک به هر صفحه در سایت شما دسترسی پیدا کنند. هرچه تعداد کلیک ها برای دسترسی بیشتر شود و احتمال تغییر نظر آنها به شدت افزایش می یابد.
مراحل بهینه سازی structured data
1. تعیین کنید که سایت شما به چه صفحاتی نیاز دارد
البته، برای ساخت معماری وب سایت خود، ابتدا باید بدانید که حتی به چه صفحاتی نیاز دارید.
اولین قدم برای آن انجام تحقیق در مورد کلمات کلیدی و مخاطبان است. این به شما می گوید که بازدیدکنندگان شما به چه موضوعاتی علاقه مند هستند، چه سوالاتی دارند، و چه نوع صفحاتی را برای پرداختن به آنها نیاز دارید. همچنین نحوه گروه بندی آن موضوعات با هم.
البته تعدادی صفحه نیز وجود دارد که معمولاً در اکثر وب سایت ها ظاهر می شوند: همچون صفحه اصلی، وبلاگ، درباره ما، تماس با ما
.jpg)
2. دسته بندی های پست خود را انتخاب کنید
دسته ها به نظم بخشیدن به محتوای وب سایت شما کمک می کنند. آنها به شما اجازه می دهند پست های وبلاگ یا محصولات را بر اساس موضوع گروه بندی کنید تا بازدیدکنندگان بتوانند بر اساس علایق خود و نیازشان بر روی آن کلیک کنند. به این ترتیب، دستهها به بازدیدکنندگان و موتورهای جستجو کمک میکنند تا محتوای شما را بهتر درک کنند.
وقتی شروع به ساختن سایت خود می کنید، باید قبلاً روی دسته بندی های اصلی خود تمرکز کنید، زیرا آنها نیز موضوعات اصلی شما را تشکیل می دهند. شما می خواهید دسته بندی های شما، بیانگر خدمات و یا محصولات شما باشد. آنها همچنین به شما کمک می کنند تا تمرکز وب سایت خود برروی محاطبان هدف بگذارید. برای این منظور، مطمئن شوید که نام دستههای شما واضح و قابل درک است و هیچ موضوع تکراری وجود ندارد.
اگر وب سایت بسیار بزرگی دارید، اغلب منطقی است که دسته های خود را به زیر شاخه ها تقسیم کنید. به عنوان مثال، به عنوان یک فروشگاه آنلاین یا در طراحی سایت خبری، صرف داشتن یک دسته بندی محصول به نام "شلوار" احتمالاً چندان مفید نخواهد بود. حداقل باید آن را به «شلوار زنانه» و «شلوار مردانه» و احتمالاً بیشتر به «شلوار جین»، «شلوار کوتاه» و غیره تقسیم کنید.

3. منوی ناوبری خود را طراحی کنید
منوی ناوبری شما یکی از ابزارهای اصلی بازدیدکنندگان برای گشت و گذار در سایت شما است، بنابراین برای طراحی خوب آن وقت بگذارید. این باید یک نمای کلی از سایت شما ارائه دهد و نشانه های روشنی در مورد آنچه که باید از آن انتظار داشت و به کجا مراجعه کنید ارائه دهد. برای آن، شما اغلب دستههای اصلی محتوای وب سایت خود و همچنین صفحاتی را که بازدیدکنندگان به احتمال زیاد میخواهند به آنها دسترسی داشته باشند، درج کنید. به عنوان مثال در طراحی سایت آگهی بسیار مهم است که دسته بندی ها به درستی رعایت شده باشد.

عوامل مهم در ساخت یک منو ناوبری اصولی
مهمترین چیز این است که سعی کنید خود را به جای کاربران خود قرار دهید. چرا آنها در سایت شما هستند؟ آنها سعی دارند چه کار کنند؟ چگونه ناوبری شما می تواند برای آنها مفیدترین باشد تا این کار را انجام دهند؟
در عین حال، آن را ساده نگه دارید. موارد ناوبری سطح بالا را زیاد ارائه نکنید یا کارها را خیلی پیچیده نکنید. انجام این کار باعث افزایش اصطکاک و خروج بازدیدکنندگان می شود. روی آنچه که بیشتر مرتبط است تمرکز کنید.
علاوه بر این، اطمینان حاصل کنید که آنچه در منوی خود قرار می دهید آنچه را که وعده می دهد ارائه می دهد. به وضوح همه چیز را نام گذاری کنید، و وقتی کاربران روی چیزی کلیک می کنند، مطمئن شوید که در صفحه مورد نظر خود قرار می گیرند.
در نهایت، یک راه آسان برای بازگشت به صفحه اصلی خود ارائه دهید. Breadcrumbs یک راه عالی برای این کار است و همچنین مطمئن شوید که لوگوی سایت خود را به صفحه اصلی خود پیوند دهید.
4. ساختار URL/Permalink خود را تنظیم کنید
درست مانند منوی ناوبری، شما باید URL ها و ساختار پیوند ثابت خود را کاربر پسند و سئو محور بهینه سازی کنید. یک قانون سرانگشتی خوب این است که از خود بپرسید که آیا اگر برای کسی فقط پیوند یکی از صفحات شما ارسال شود، آیا میداند اگر روی آن کلیک کند میداند وارد چه صفحه ای میشود؟
برای مثال، این دو URL را مقایسه کنید:
https://nonegarco.com/go/?p=375
https://nonegarco.com/go/web-design/create-no-code-wordpress-themes/
به نظر شما کدام یک از آدرس ها بهتر است؟
البته نکته ای که وجود دارد این است که طبق اعلام گوگل بهتر است تا آدرس ها را به صورت فارسی بنویسید و یا با هر زبانی که زبان تارگت آن سایت میباشد. همچنین به یاد داشته باشید اگر که طراحی سایت وردپرسی دارید باید در تنظیمات ساختار URL را بسازید و بهتر است آن را بر روی نام محتوا بگذارید.
یکی از مواردی که باید از آن دوری کنید، قرار دادن تاریخ در URL است. برای همیشه محتوای شما را تاریخ گذاری می کند، حتی اگر پس از مدتی آن را اصلاح کنید.

5. از لینک سازی داخلی قافل نشوید.
لینک سازی داخلی سنگ بنای ایجاد یک ساختار وب سایت خوب است. لینک سازی داخلی مسیری را برای بازدیدکنندگان و ربات های خزنده فراهم می کند. به عنوان مثال، منوی ناوبری چیزی جز پیوندهای داخلی نیست.
یکی از مهمترین ابزارهای لینک سازی داخلی، لینک های متنی هستند. آنها در متن ظاهر می شوند، لینک سازی داخلی کمک میکند تا صفحات مرتبط به یک دیگر وصل شوند.
آنها نه تنها میتوانند بازدیدکنندگان را به صفحات مرتبط تر هدایت کنند، بلکه گوگل همچنین از انکورتکس (متنی که پیوند به آن اختصاص داده شده است) و زمینه ای که در آن پیوند ظاهر میشود برای اطلاعات بیشتر در مورد محتوای سایت شما استفاده میکند. به همین دلیل، برای معماری وب سایت شما بسیار مهم است که استراتژی پیوند متنی خوبی داشته باشید.
نحوه لینک سازی داخلی
لینک سازی داخلی یکی از موارد مهم در سئو داخلی میباشد ابتدا، پیوند دادن از هر صفحه به محتوای مرتبط دیگر در سایت خود را به عادت تبدیل کنید. با این حال، زیاده روی نکنید و لینک های زیادی اضافه نکنید، شما می خواهید تعادلی بین دعوت از بازدیدکنندگان برای کاوش بیشتر در سایت خود پیاده کنید. یک قانون کلی خوب این است که در هر 1000 کلمه حدود 3 تا 5 لینک قرار دهید.
نکته مهم این است که لینک ها را در صورت لزوم اضافه کنید. و مطمئن شوید که پیوندهای شما با زمینه ای که در آن ظاهر می شوند مطابقت دارند. به همین دلیل است که آنها را پیوندهای متنی می نامند زیرا به چیزی "در متن" اشاره می کنند. از قرار دادن لینک هایی که تصادفی هستند و چیزی به محتوای شما اضافه نمی کنند خودداری کنید.
در سایت های فروشگاهی به این شکل اقدام کنید از آنجایی که پیوندهای متنی برای فروشگاههای آنلاین مانند مقالات وبلاگ یا صفحات معمولی کار نمی کنند، میتوانید از مواردی مانند «محصولات مرتبط» یا «مشتریان نیز خرید کردهاند» برای افزودن پیوندهای متنی بیشتر در اینجا استفاده کنید.

6. Breadcrumbs را تنظیم کنید
قبلا به موضوع Breadcrumbs اشاره کردیم.
آنها به ویژه در وب سایت های فروشگاهی رایج و مفید هستند. Breadcrumbs اساساً ساختار وب سایت شما و صفحات و دستههای اصلی هر صفحه را تا صفحه اصلی نشان میدهد. آنها به کاربران اجازه می دهند بدانند کجا هستند و چگونه به آنجا رسیده اند و علاوه بر این، اطلاعات زیادی در مورد موضوعات و ساختار سایت شما در اختیار موتورهای جستجو قرار می دهند.

7. فوتر خود را به درستی طراحی کنید.
از آنجایی که فوتر در همه بخش های سایت نمایش داده میشود جای مناسبی است برای قرار دادن لینک های مهم یا صفحات لندینگ شما صفحاتی که نمیخواهید در منوی ناوبری وجود داشته باشد را بهتر است در فوتر بگذارید.
همچنین اضافه کردن بخش هایی همچون فرم ثبت نام در خبرنامه یا آیکون شبکه های اجتماعی برای فوتر مناسب میباشد.
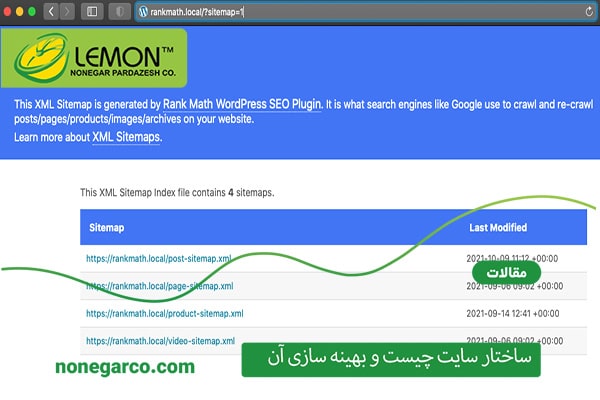
8. یک نقشه سایت XML ایجاد کنید
نقشه سایت XML سندی است که تمام صفحات موجود در سایت شما را به صورت متن ساده نشان می دهد که به راحتی برای موتورهای جستجو قابل مشاهده است. در اینجا نمونه ای از ظاهر آن آمده است:
بهتر است تا نقشه سایت خود را در سرچ کنسول ثبت نمایید. اگر که طراحی سایت وردپرسی انجام داده اید خود وردپرس به صورت خودکار نقشه سایت میسازد و یا میتوانید از افزونه های جانبی همچون Yoast یا Rank Math استفاده نمایید اما اگر طراحی سایت اختصاصی انجام داده اید نیاز است تا به برنامه نویس خود بگویید تا برای شما نقشه سایت بسازد.

جمع بندی
ساختار (structured data) یا معماری وب سایت همیشه اولین چیزی که در مورد ساخت یک سایت به ذهن شما می رسد نخواهد بود، با این حال باید آن را مد نظر قرار دهید. نحوه ساختار وب سایت شما قطعاً به توجه شما نیاز دارد. این زمینه را برای نحوه حرکت بازدیدکنندگان و موتورهای جستجو در صفحات شما مهم است به هر حال سایتی که از اول اصولی طراحی شده باشد جلو تر از سایتی است که از ابتدا اصولی طراحی نشده باشد.
اولین چیزی که باید به آن فکر کنید نوع کلی معماری سایت است که شما به دنبال آن خواهید بود. برای اکثر وب سایت ها، این ساختاری است که در نوعی سلسله مراتب سازمان یافته است. برای دریافت مشاوره در خصوص طراحی سایت در تهران میتوانید با کارشناسان ما تماس بگیرید.
آخرین مقالات
Next js چیست و تفاوت آن با React کدام بهتر است؟
ادامه مطلب
همه چیز در مورد ایندکسینگ (indexing)
ادامه مطلب
اصول محتوا نویسی چگونه یک مقاله خوب بنویسیم؟
ادامه مطلب
آموزش جامع گوگل آنالیتیکس 4 (GA4)
ادامه مطلب
راهنمای قدم به قدم دریافت اینماد
ادامه مطلب
آموزش جامع آخرین نسخه گوگل سرچ کنسول (search console)
ادامه مطلب
فریم ورک ری اکت (React)
ادامه مطلب
محتوای تکراری چیست و رفع مشکل آن
ادامه مطلب
افزایش زمان باقی ماندن کاربر بر روی سایت با سه تکنیک ساده
ادامه مطلب
رفع 6 ارور متداول در وردپرس
ادامه مطلب

ارسال پاسخ