آموزش تنظیمات افزونه راکت وردپرس
یکشنبه, 16 مهر 1402

یکی از راهکار هایی که برای افزایش سرعت سایت وردپرسی مورد استفاده قرار میگیرد نصب افزونه های افزایش سرعت میباشد که یکی از این افزونه ها راکت وردپرس است موضوع مهمی که در خصوص این افزونه ها وجود دارد این است که باید به درستی تنظیم شوند و تنظیمات افزونه بسیار بر بازدهی آن موثر میباشد. در نظر داشته باشید که به جز افزونه راکت افزونه دیگری در خصوص سرعت بر روی سایتتان فعال نباشد.
نصب راکت وردپرس
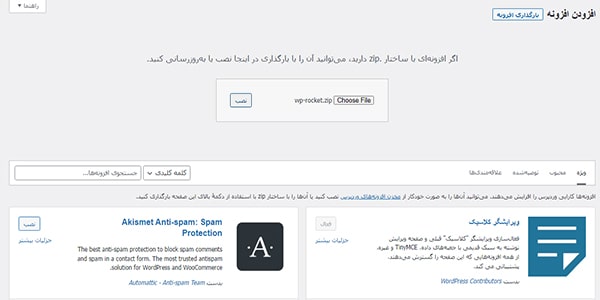
در ابتدا سعی کنید تا افزونه وردپرس را از سایت های ایرانی که آن را به فروش میرسانند خریداری نمایید به هیچ عنوان برای طراحی سایت از افزونه های کرکی استفاده نکنید زیرا در بسیاری از مواقع ممکن است سایت را با مشکلات فراوانی رو به رو کنند. در ابتدا افزونه را خریداری نمایید و فایل آن را دانلود نمایید سپاس با مراجعه به مسیر افزونه ها > افزودن > بارگذاری افزونه > choose file > نصب حالا کمی صبر کنید تا افزونه نصب شود و پس از آن افزونه را فعال نمایید حال در بخش تنظیمات یک گزینه به نام wp rocket اضافه شده است بر روی آن اسکرول کنید و بر روی گزینه تنظیمات کلیک نمایید.

داشبورد افزونه Rocket
در بخش بالای اینجا دکمه ای وجود دارد که اجازه میدهد تا افزونه راکت اطلاعات غیر ضروری سایت شما را برای خود ارسال نماید تا به بهبود افزونه کمک کنید بهتر است این تنظیمات خاموش باشد. در بخش اقدامات سریع میتوانید کش سایت را پاک نمایید. در بخش های پایینی میتوانید ویدیو های آموزشی راکت وردپرس را ببینید.
برای دریافت قیمت طراحی سایت فروشگاهی یا طراحی سایت بیمه و یا هر نوع سایتی تماس بگیرید.

تب کش افزونه راکت
کش موبایل: این تب تنظیمات زیادی ندارد اما با این حال به طور کامل به شما آن را آموزش خواهیم داد. از بالا تیک اولین گزینه را بزنید تا کش را برای کاربران موبایل فعال کنید. پس از آنکه کش را برای کاربران موبایل فعال کردید یک گزینه دیگر زیر آن نمایش داده میشود و از شما میپرسد که آیا میخواهید فایل های کش موبایل از دیگر فایل ها جدا شود بهتر است تا تیک این گزینه را بزنید.
کش کاربران: گزینه بعدی کش را برای کاربران واردشده وردپرس فعال میکند بهتر است تا تیک این گزینه را هم بزنید.
طول عمر کش: مورد آخر از شما میخواهد تا زمانی را برای نگهداری فایل های کش مشخص نمایید بهتر است تا زمان کش را بر روی 10 ساعت بگذارید اگر که زمان کش را پر نکنید و یا آن را بالا بگذارید ممکن است با ارور هایی مواجه شوید.

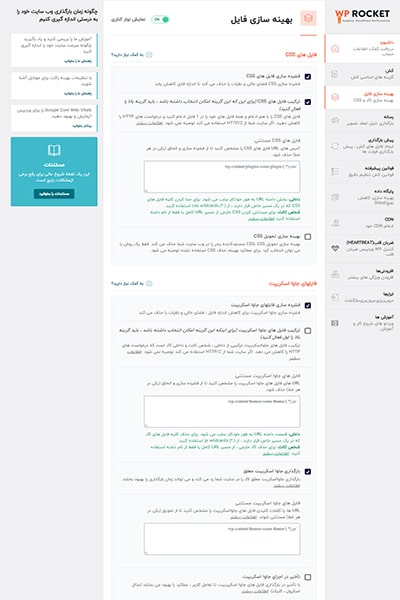
زبانه بهینه سازی فایل افزونه موشک وردپرس
فایل های CSS: اولین گزینه فشرده سازی فایل های CSS است تیک این گزینه را بزنید این گزینه فایل های CSS را مینیفای میکند.
مورد بعدی ترکیب فایل های CSS میباشد بهتر است تیک این گزینه را هم بزنید فقط پس از آنکه این گزینه را فعال نمودید حتما سایت را چک کنید تا به مشکل نخورده باشد در صورتی که سایت به مشکل خورد این گزینه را غیر فعال کنید البته در اکثر مواقع این گزینه مشکلی ایجاد نمیکند. این مورد کمک میکند تا تمامی فایل های CSS به صورت یک جا تحویل گردد نه به صورت جدا از هم.
در پایین این بخش یک کادر میبیند که نوشته است فایل های CSS مستثنی اگر که درون سایت فایلی دارید که نمیخواهید تغییری در CSS آن ایجاد شود میتوانید آدرس ان فایل را اینجا وارد کنید.
بهینه سازی تحویل CSS: در این بخش دو گزینه وجود دارد که فقط میتوانید از یکی از آن ها استفاده نمایید.
- حذف CSS استفاده نشده
- بارگیری ناهمزمان CSS
از حذف CSS استفاده نشده به طور کلی استفاده نکنید زیرا سایت را با مشکل کواجه میکند اگر میخواهید از قابلیت بارگیری ناهمزمان CSS استفاده نمایید مشکلی ندارد فقط بعد از فعال کردن آن حتما تست کنید که سایت با خطایی مواجه نشده است و همچنین ببینید که آیا بر روی سرعت سایت شما تاثیر مطلوب گذاشته است یا خیر

فایلهای جاوا اسکریپت
فشرده سازی فایلهای جاوا اسکریپت: تیک این مورد را بزنید این بخش کمک میکند تا فایل های جاوا اسکریپت شما مینیفای شود.
ترکیب فایل های جاوا اسکریپت: این گزینه بهتر است تا خاموش باشد زیرا سایت را با مشکل ظاهری و یا مشکل موبایل فرندلی در روبات های گوگل رو به رو میکند.
فایل های جاوا اسکریپت مستثنی: از آنجایی که فایل های جاوا اسکریپت را ترکیب نکرده ایم در نتیجه نیازی به این گزینه نیست.
بارگذاری جاوا اسکریپت معلق: این گزینه بهتر است فعال باشد اما پس از فعال سازی حتما سایت را تست نمایید تا به مشکل نخورد در صورتی که ظاهر سایت بهم ریخت این گزینه را غیر فعال نمایید.
باگذاری جاوا اسکریپت تاخیری: اگر که سایت شما جاوا اسکریپت های زیادی ندارد از این گزینه نیز میتوانید استفاده نمایید اما پس از فعال سازی حتما سایت را چک نمایید.
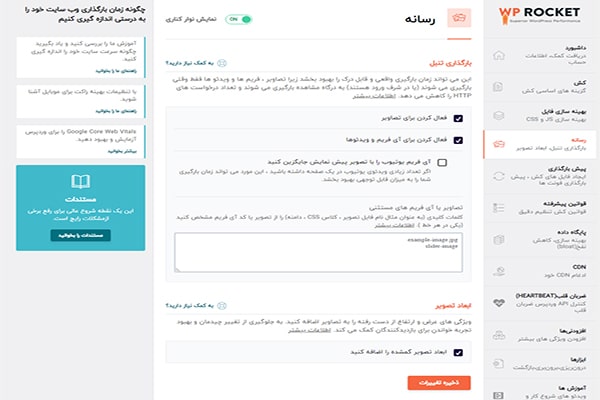
تب رسانه افزونه موشک وردپرس
در بخش بارگذاری تنبل دو گزینه فعال سازی برای تصاویر و فعال کردن برای ویدیو را فعال نمایید تا عکس هایتان با lazy load لود شوند. پیشنهاد میکنیم تا در بخش تصاویر مستثنی لینک عکس لگو و یا تصاویری که در هدر به کار رفته اند را وارد نمایید تا تصاویر پرش نداشته باشند.
ابعاد تصویر: تنظیمات افزودن ابعاد تصویر گمشده را فعال نمایید تا اگر تصویری طول و عرض مشخصی ندارد در کد به صورت اتوماتیک اندازه بگیرد تا درخواست ها کمتر شود.

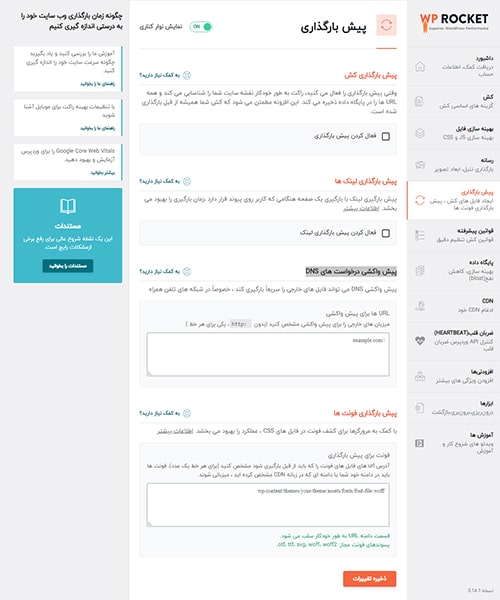
زبانه پیش بارگذاری در راکت
پیش بارگذاری کش: تنظیمات پیش بارگذاری به طور کلی درخواست های اضافه ای برای سرور به وجود می آورد به همین خاطر بهتر است تا خاموش باشند پیشنهاد میکنیم اگر که هاست اختصاصی ندارید این تنظیمات را خاموش بگذارید البته در بعضی از اوقات حتی بر روی هاست های قوی نیز این تنظیمات با مشکلاتی همراه هستند.
پیش بارگذاری لینک ها: پیش بارگذاری لینک ها منابع سایت را میکشد بهتر است تا خاموش باشد.
با دو بخش پیش بارگذاری فونت ها و پیش واکشی درخواست های DNS نیز کاری نداریم.

تب قوانین پیشرفته
اگر که با صفحه خاصی مشکلی در خصوص کش داریم میتوانید با افزودن آن صفحه به بخش های مشخص این مشکل را رفع نماییم البته کش کردن به خودی خود مشکلی به وجود نمی آورد اما در بعضی از سایت های قدیمی دیده شده است که یک صفحه به خصوص با کش مشکل دارد.
تب پایگاه داده
در این تب میتوانید تا اطلاعات منقضی شده و بدرد نخور را پاک نمایید تا پایگاه داده شما سبک تر شود و یا به گونه ای آن را تنظیم نمایید تا پس از مدتی به صورت خودکار خودش اطلاعات بدرد نخور را حذف نماید پیشنهاد میکنیم تا داده های گذرا را پاک نمایید.
دیگر تب ها
با بخش های تب CDN، ضربان قلب(Heartbeat)، افزودنی ها کاری نداریم. در بخش ابزار ها میتوانید تا تنظیمات را بیرو بری و یا درون روزی نمایید.
آخرین مقالات
Next js چیست و تفاوت آن با React کدام بهتر است؟
ادامه مطلب
همه چیز در مورد ایندکسینگ (indexing)
ادامه مطلب
اصول محتوا نویسی چگونه یک مقاله خوب بنویسیم؟
ادامه مطلب
آموزش جامع گوگل آنالیتیکس 4 (GA4)
ادامه مطلب
راهنمای قدم به قدم دریافت اینماد
ادامه مطلب
آموزش جامع آخرین نسخه گوگل سرچ کنسول (search console)
ادامه مطلب
فریم ورک ری اکت (React)
ادامه مطلب
محتوای تکراری چیست و رفع مشکل آن
ادامه مطلب
افزایش زمان باقی ماندن کاربر بر روی سایت با سه تکنیک ساده
ادامه مطلب
رفع 6 ارور متداول در وردپرس
ادامه مطلب

ارسال پاسخ