آموزش جی تی متریکس جدید و پارامتر های آن
چهارشنبه, 12 مهر 1402

وضعیت سرعت سایت بسیار برای کاربران و گوگل مهم میباشد به طوری که این فاکتور تاثیر مستقیمی بر سئو سایت شما دارد و همچنین بر تجربه کاربری، کاربران سایت شما مستقیما تاثیر دارد به همین علت باید به آن توجه شود حال برای آنکه بتوانید وضعیت سرعت خود را بررسی نمایید و از مشکلات آن متوجه شوید یکی از بهترین سایت ها برای این کار سایت Gtmetrix میباشد در ادامه به آموزش کامل و جامع gtmetrix خواهیم پرداخت.
جی تی متریکس چیست و چه کاربردی دارد؟
جی تی متریکس یک سایت تحلیل سرعت سایت رایگان میباشد که به کمک آن میتوانید سایت خود را از نظر سرعت تحلیل نمایید و مشکلاتی که بر روی سرعت سایتتان تاثیر گذاشته اند را بیابید و آن ها را از میان بردارید تا بتوانید عملکرد بهتری را به ارمغان بیاورید. اگر که در خصوص موارد اثر گذار بر سرعت سایت اطلاعی ندارید پیشنهاد میکنیم تا حتما مقاله عوامل موثر بر سرعت سایت را مطالعه نمایید.

چگونگی تحلیل سایت به کمک gtmetrix
- برای آنکه بتوانید به سایت جی تی متریکس بروید در ابتدا آدرس آن (gtmetrix.com) را در مرورگر خود سرچ کنید.
- پیش از آنکه سایت خود را آنالیز کنید بهتر است که داخل سایت ثبت نام کنید تا بتوانید پس از آن به analysis options بروید و سرور های تست گیرنده را بر روی انگلیس تنظیم نمایید.
- حال آدرس سایت خود را داخل کادر بگذارید و دکمه Analyze را بزنید.
- حال باید برای حدودا 1 الی 2 دقیقه صبر کنید تا سایت شما آنالیز شود و نتایج آن را به شما نشان دهد.

رتبه بندی سرعت سایت در جی تی متریکس
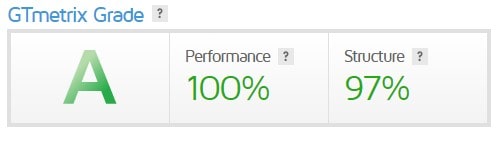
در بخش امتیاز بندی شما با سه پارامتر رو به رو خواهید شد یک پارامتر الفبا، Performance و Structure که پارامتر الفبا در واقع بر اساس دو فاکتور دیگر محاسبه میگردد.
امتیاز الفبایی: این امتیاز بر اساس دو پارامتر دیگر محاسبه و میانگین آن به شکل یکی از حروف الفبا انگلیسی به شما نمایش داده میشود بیشترین یا بهترین امتیاز با (A) و کمترین امتیاز یا پایین ترین آن با (F) نمایش داده میشود تمامی امتیاز های الفبایی به این شرح میباشد (A-B-C-D-E-F)
امتیاز Performance یا عملکرد: این امتیاز بیانگر این است که صفحه شما از دیدگاه کاربر چقدر خوب عمل می کند. این امتیاز از 6 معیار اصلی تشکیل شده است که میتوانید در خصوص این معیار ها و بهبود آن ها در مقاله ای دیگر به صورت مفصل مطالعه نمایید. هر معیار به عنوان یک امتیاز اندازه گیری و محاسبه می شود، سپس با هم دیگر مقایسه می شود، و نتیجه امتیاز نهایی عملکرد را تشکیل می دهد. .
امتیاز Structure یا ساختار: این امتیاز سایت را بر اساس ساختار بررسی مینماید اینکه چقدر در امتیاز ساختار خود خوب عمل می کنید، نشان دهنده این است که سایت شما چقدر برای عملکرد بهینه ساخته شده است.

آیا نمرات ساختار بر نمرات عملکرد تأثیر می گذارد؟
نمرات ساختار شما مستقیماً بر نمرات عملکرد شما تأثیر نمی گذارد. با این حال، بهبود امتیاز ساختار شما به طور کلی می تواند عملکرد صفحه شما را به طور کلی بهبود بخشد. این منجر به نمرات عملکرد بهتر و در نتیجه، امتیاز GTmetrix بهتر می شود. به طور کلی معیار های سرعت هر دو باید بهبود یابند زیرا به صورت مستقیم و غیر مستقیم ممکن است بر یک دیگر اثر بگذارند.
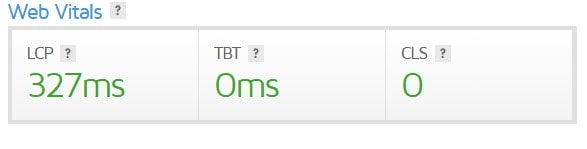
بخش Web Vitals یا آمار های حیاتی
این بخش، بخش حیاتی سرعت سایت شما میباشد و عوامل حیاتی که بر روی سرعت سایت شما اثر میگذارد را نشان میدهد Google Web Vitals را به عنوان معیارهای اصلی تعیین کرده است که باید روی آن تمرکز کنید تا یک تجربه وب سایت سریع ارائه دهید. در این بخش شما با سه پارامتر رو به رو هستید.
Largest Contentful Paint (LCP) یا بزرگ ترین المان صفحه: این معیار بیانگر آن است که چه قدر طول میکشد تا بزرگترین عنصر یا المان محتوای شما نمایش داده شود.

Total Blocking Time (TBT) یا زمان مسدود شدن کد ها: این معیار به معنی این است که در زمان لود صفحه چه قدر به علت مسدود شدن اسکریپت ها زمان لود به تعویق افتاده است.
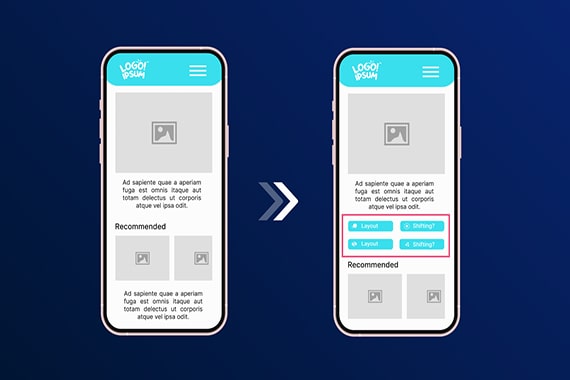
Cumulative Layout Shift (CLS) یا تغییر چیدمان و یا پرش محتوایی: این المان نیز به معنی آن است که کاربر شما در طول بارگذاری صفحه چقدر تغییر طرح را تجربه کرده است. برای بهتر درک این موضوع میتوانید عکس زیر را ببینید.

بخش زبانه های جی تی متریکس
این بخش به شما کمک میکند تا اطلاعات بیشتری را در خصوص آنالیز سایتتان به دست آورید. این بخش ها شامل موارد زیر هستند.
- Summary
- Performance
- Structure
- Waterfall
- Video
- History
در ادامه به توضیح هر یک خواهیم پرداخت.

بخش Summary در جی تی متریکس
زبانه Summary یک گزارش کلی و کامل از عملکرد، ساختار و رفتار بارگذاری صفحه به شما نشان می دهد. این زبانه را مرکز گزارش اصلی سایت خود در نظر بگیرید، زیرا اطلاعات اینجا به تنهایی می تواند برای کمک به جهت بهبود عملکرد صفحه شما کافی باشد.
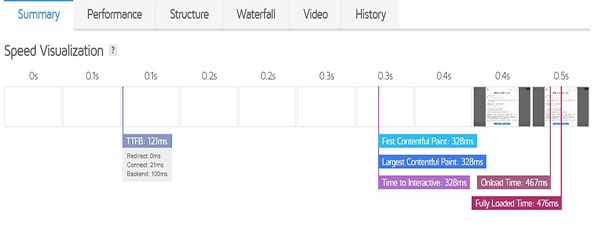
بخش Speed Visualization
در بالای بخش Summary خلاصه، تصویر لود سایت ما قرار دارد، تصویری با فاصله از بارگذاری صفحه شما، با پرچم هایی که معیارهای مختلف امتیاز عملکرد شما را هنگام بارگیری صفحه مشخص می کند. این به شما دیدگاه بیشتری را در مورد با آنچه کاربران واقعا تجربه می کنند را به شما می دهد.

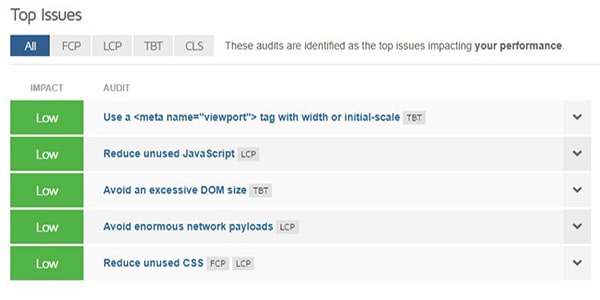
بخش Top Issues
در اینجا، مشکلات ساختاری اولیه را که بیشترین کمک را به عملکرد صفحه شما می کنند، را مشاهده مینمایید هرچه این مشکلات در بخش بالاتری باشند یعنی تاثیر بیشتری دارند و به طبع رفع این عیوب موجب بالا رفتن امتیاز بیشتر شما میگردد. پس از بهبود و تست مجدد متوجه میشوید که موضعات جدیدی در این بخش قرار میگیرند با اولویت بندی میتوانید بر اساس تاثیر مشکلات آن ها را رفع نمایید.

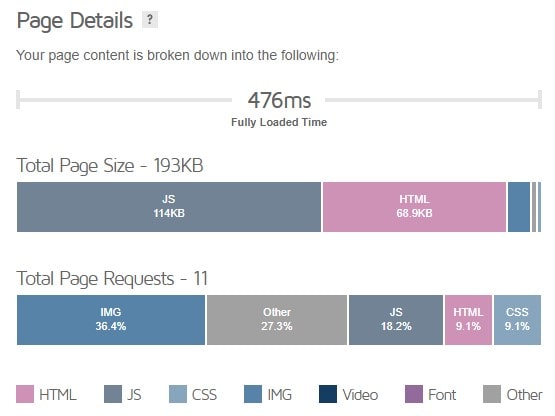
بخش Page Details
در این بخش شما میتوانید میزان حجم صفحه و میزان درخواست های ارسال شده را ببینید این بخش به شما کمک میکند تا بدانید آیا کد های صفحه شما زیاد میباشد یا خیر؟ نگه داشتن ماوس روی یک بخش اطلاعات بیشتری را در مورد آن نوع درخواست به طور کلی به شما نشان می دهد.

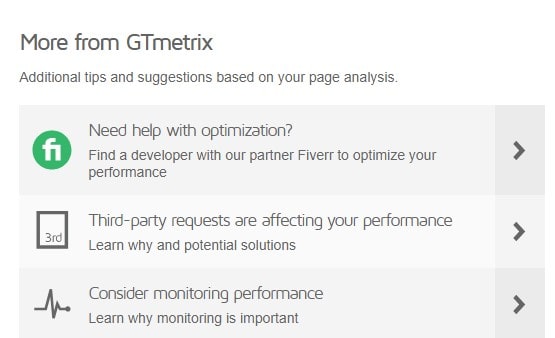
بخش More from GTmetrix
در نهایت، بخش «More from GTmetrix» را پیدا خواهید کرد، جایی که نکات و توصیه های بهینه سازی را بر اساس تحلیل صفحه به شما ارائه می کند. بسته به آنچه در طول آزمایش صفحه شما تشخیص می دهد ممکن است نکات و راهنمایی هایی در مورد سایت شما همچون بهینه سازی تصویر، عملکرد سرور، استفاده از CDN و غیره ارائه دهد.

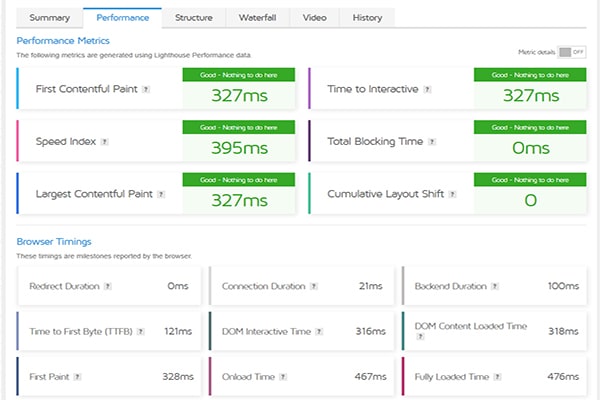
زبانه Performance
این زبانه از دو بخش Performance Metrics و Browser Timings تشکیل شده است که در ادامه در مورد هر دو بخش خواهیم گفت.
Performance Metrics: عملکرد معیارهای امتیاز را به شما با جزئیات نشان می دهد هر معیار با یک توضیح کوتاه همراه است که هر پارامتر با یک رنگ به شما نشان داده شده است. معنی رنگ ها از این قرار است.
- قرمز: خیلی بیشتر از میزان استاندارد بارگذاری زمان برده است.
- نارنجی: بیشتر از میزان استاندارد بارگذاری زمان برده است.
- سبز کم رنگ: مشکلی ندارد اما میتواند بهتر باشد.
- سبز پر رنگ: عالی است چیزی برای بهینه سازی بیشتر نیست.
Browser Timings: در بخش میتوانید زمان بندی مرورگر را ببینید و متوجه شوید بارگذاری هر پارامتر چقدر به طول انجامیده است زمان بندی مرورگر هیچ تاثیر مستقیمی بر امتیاز عملکرد سایت شما ندارد. با این حال، این بخش اطلاعات بیشتری را برای آنالیز در اختیار شما قرار میدهد.

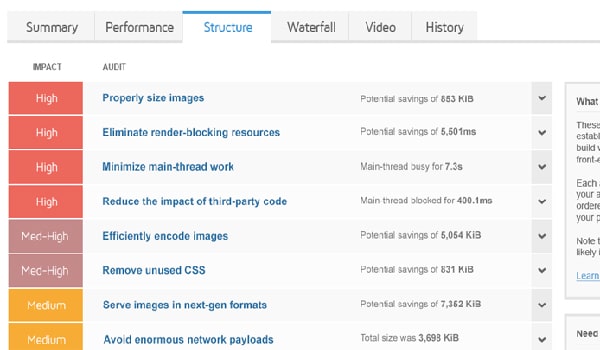
بخش Structure جی تی متریکس
زبانه Structure شامل تمام پارامترهایی است که بر روی سرعت سایت شما تاثیر گذاشته اند این بخش تمامی مشکلات سایت شما را از ریز تا درشت آورده است در اینجا یک جدول ساختار بندی شده وجود دارد که از بالا به پایین بیشترین تاثیر و بدترین تاثیر بر سرعت وب سایت لیست شده است. با کلیک بر هر مورد میتوانید اطلاعات بیشتری در خصوص آن بدست آورید.
همچنین در این بخش ممکن است با 7 وضعیت مختلف رو به رو شوید که این وضعیت ها از این قرار میباشد.
- رنگ قرمز که بر روی آن نوشته شده High: بهبود این مورد باید عملکرد صفحه را بطور قابل ملاحظه ای افزایش دهد.
- رنگ زرشکی که بر روی آن نوشته شده Med-High: بهبود این مورد به ویژه باید عملکرد صفحه را افزایش دهد.
- رنگ زرد که بر روی آن نوشته شده Medium: بهبود این المان ممکن است عملکرد صفحه را تا حدی افزایش دهد.
- سبز کم رنگ که بر روی آن نوشته شده Low-Med: بهبود این پارامتر ممکن است باعث افزایش عملکرد صفحه شود، اما ممکن است ناچیز باشد.
- سبز که بر روی آن نوشته شده Low: بهینه سازی بسیار کم برای بهبود مورد ضروری نیست و سود آن بسیار ناچیز است.
- سبز پر رنگ که بر روی آن نوشته شده است None: این مورد اثری ندارد کاری نیست که انجام بدهید.
- خاکستری که بر روی آن نوشته شده N/A: این مورد هیچ تاثیری ندارد و اصلا در این صفحه نیست.

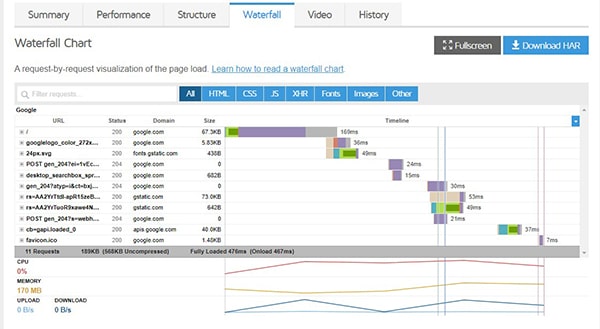
تب Waterfall در جی تی متریکس
یکی از بخش های مهم و عالی برای عیب یابی در جی تی متریکس این بخش میباشد شما در این بخش میتوانید درخواست های یک صفحه و لود آن ها را ببینید هر بخش از صفحه که لود شده است را به همراه جزئیات بارگذاری، حجم، میزان زمانی که طول کشیده است و ... را میتوانید در این بخش ببینید.

تب Video در جی تی متریکس
در این بخش میتوانید ویدیو لود صفحه مورد نظر را به همراه جزئیات آن ببینید تا اطلاعات بیشتری کسب کنید و همچنین بارگذاری سایت را به شکل یک ویدیو به هم پیوسته ببینید.

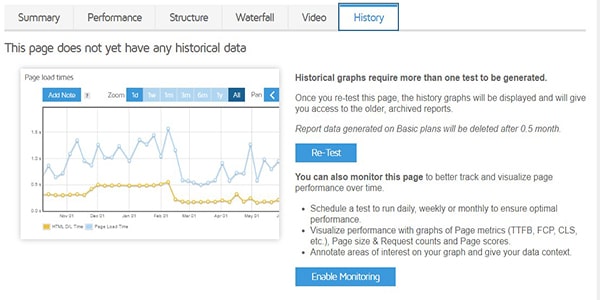
تب History در gtmetrix
در اینجا میتوانید تاریخچه آنالیز های پیشین خود را ببینید و آن ها را با یک دیگر مقایسه نمایید.

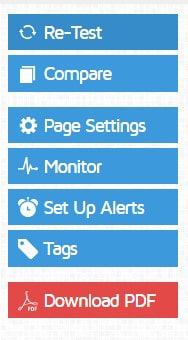
ستون سمت راست در جی تی متریکس
- Re-Test: با کلیک بر روی این گزینه میتوانید مجدد تست بگیرید.
- Compare: با کلیک بر روی این گزینه میتوانید سایت خود را با دیگر سایت ها مقایسه نمایید.
- Page Settings: در این بخش میتوانید تنظیمات مربوط به تست گیری را عوض نمایید.
- Monitor: در این بخش میتوانید تنظیم نمایید تا جی تی متریکس در زمان های مشخصی سایت شما را تست کند و نتیجه را برای شما ایمیل نماید.
- Set Up Alert: هر زمان سایت از میزان تنظیم شده کند تر شود به شما اطلاع میدهد فقط شرط فعال بودن این بخش، فعال شدن بخش Monitor میباشد.
- Tags: در اینجا میتوانید گزارش هایتان را برچسب گذاری کنید تا بعدا به آن ها دسترسی داشته باشید و به سادگی آن ها را سازمان دهی نمایید.
- Download PDF: با کلیک بر روی این دکمه میتوانید گزارش را در قالب PDF دانلود نمایید.

جمع بندی
در این محتوا با آنالیزور جی تی متریکس آشنا شدید و دریافتید که چه اطلاعات با ارزشی را در اختیارتان قرار میدهد و اینکه این اطلاعات چه کاربردی دارد و هر یک به چه معنی هستند همچنین به خاطر داشته باشید که نمیتوان تمامی مشکلات یک سایت را رفع نمود و بعضی از مشکلات بسیار تخصصی است و نیازمند یک متخصص دارد در صورتی که قصد دارید سرعت سایت خود را بهبود دهید میتوانید با ما ارتباط بر قرار نمایید. امیدواریم تا از خواندن این محتوا لذت برده باشید. چنانچه قصد طراحی سایت بیمه، طراحی سایت خبری، طراحی سایت فروشگاهی یا هر نوع دیگر را دارید با ما ارتباط برقرار نمایید.
آخرین مقالات
Next js چیست و تفاوت آن با React کدام بهتر است؟
ادامه مطلب
همه چیز در مورد ایندکسینگ (indexing)
ادامه مطلب
اصول محتوا نویسی چگونه یک مقاله خوب بنویسیم؟
ادامه مطلب
آموزش جامع گوگل آنالیتیکس 4 (GA4)
ادامه مطلب
راهنمای قدم به قدم دریافت اینماد
ادامه مطلب
آموزش جامع آخرین نسخه گوگل سرچ کنسول (search console)
ادامه مطلب
فریم ورک ری اکت (React)
ادامه مطلب
محتوای تکراری چیست و رفع مشکل آن
ادامه مطلب
افزایش زمان باقی ماندن کاربر بر روی سایت با سه تکنیک ساده
ادامه مطلب
رفع 6 ارور متداول در وردپرس
ادامه مطلب

ارسال پاسخ